11 Creating Tables
Lesson overview
In this lesson, you’ll learn how to do the following:
-
Convert text to a table, import tables from other applications, and create tables from scratch.
-
Change the number of rows and columns in a table.
-
Rearrange rows and columns.
-
Adjust row and column sizes.
-
Format tables with strokes and fills.
-
Specify repeating header and footer rows for long tables.
-
Place graphics in table cells.
-
Create and apply table and cell styles.

This lesson will take approximately 45 minutes to complete.
Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” Store the files on your computer in a convenient location.

With InDesign, you can easily create tables, convert text to tables, and import tables from other applications. Rich formatting options—including headers, footers, and alternating row and column patterns—can be saved as table and cell styles.
Getting started
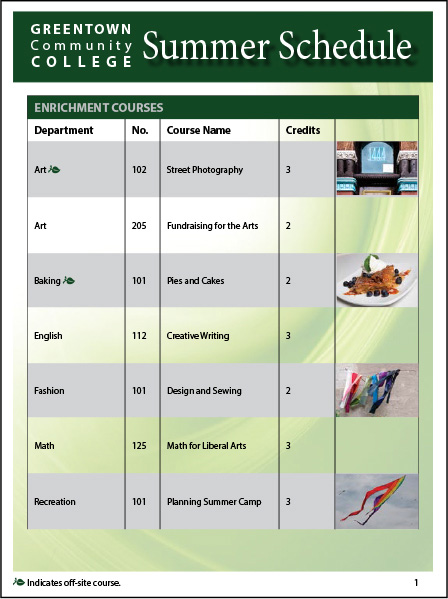
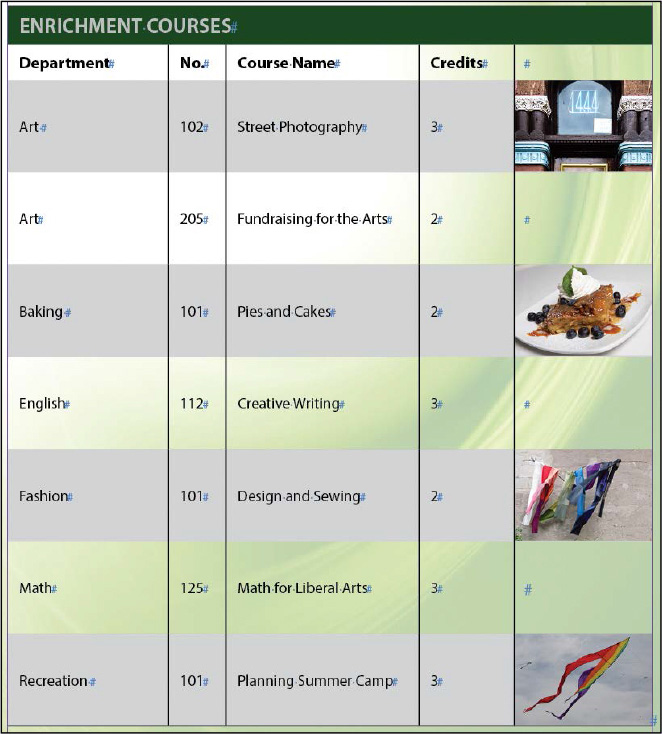
In this lesson, you’ll work on a fictional college flyer designed to be attractive, easy to use, and easy to revise. You’ll convert text to a table, and then format the table using options in the Table menu, Control panel, and Table panel. The table will include header rows that repeat when the table flows across multiple pages. Finally, you will create a table style and a cell style so the formatting can be quickly and consistently applied to other tables.
 Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
-
To ensure that the preferences and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
-
Start Adobe InDesign.
-
The InDesign Start Screen displays. Click Open at left. (If the Start Screen does not display, choose File > Open from the InDesign menu bar.)
-
Open the 11_Start.indd file in the Lesson11 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk.
-
If the Missing Fonts dialog box displays, click Sync Fonts to access any missing fonts through Adobe Typekit. Click Close when font syncing is complete.
 Note: For higher contrast in
the printed manual, the screen captures in this book show the
Medium Light interface. Interface elements such as panels and
dialog boxes may be darker on your screen.
Note: For higher contrast in
the printed manual, the screen captures in this book show the
Medium Light interface. Interface elements such as panels and
dialog boxes may be darker on your screen. -
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.

-
To display the document at a higher resolution, choose View > Display Performance > High Quality Display (if it’s not already enabled).
-
Choose File > Save As, rename the file 11_Tables.indd, and save it in the Lesson11 folder.
-
If you want to see what the finished document looks like, open the 11_End.indd file in the same folder. You can leave this document open to act as a guide as you work.
Creating a table
Tables are grids of individual cells set in vertical columns and horizontal rows. In InDesign, a table is always contained within a text frame. To create a table, you can convert existing text into a table, insert a new table at a text insertion point in a text frame (which adds the table to the text flow), or create a new freestanding table. Here, you will experiment with creating a new table. You will then delete that table because the table you will use in this exercise is created by converting text into a table.
 Tip: If you click the table
creation pointer between column guides, the new table will span the
width of the column.
Tip: If you click the table
creation pointer between column guides, the new table will span the
width of the column.
-
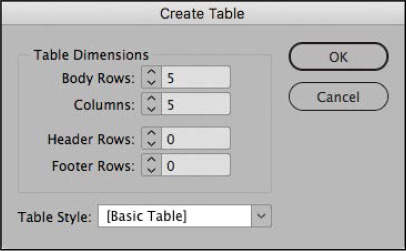
With page 1 of the 11_Tables.indd document centered in the document window, choose Table > Create Table.

-
In the Create Table dialog box, leave the default settings for Body Rows and Columns as is. Click OK.
-
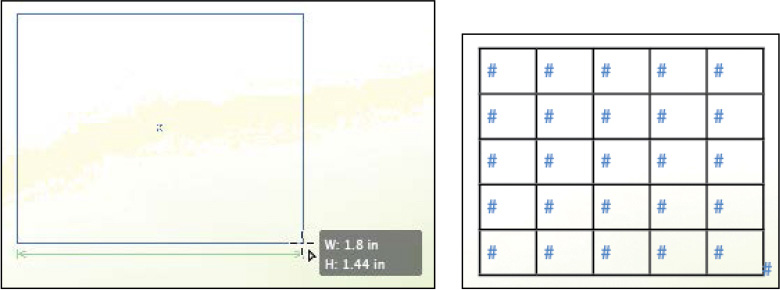
Drag the table creation pointer (
 ) anywhere on
the page. When you release the mouse button, InDesign creates a
table that matches the dimensions of the rectangle you draw.
) anywhere on
the page. When you release the mouse button, InDesign creates a
table that matches the dimensions of the rectangle you draw.
-
Using the Selection tool (
 ), select the text frame
containing the new table you just created.
), select the text frame
containing the new table you just created. -
Choose Edit > Clear to delete the new text frame and table.
-
Choose File > Save.
Converting text to a table
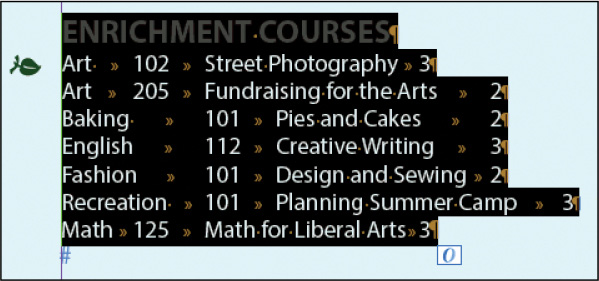
Often, the text for a table already exists in the form of “tab-delimited text,” in which the columns of information are separated by tab characters and the rows of information are separated by paragraph returns. In this case, the catalog text was received in an email from the college and then pasted into the document. You will select this text and convert it to a table.
 Tip: You use the Type tool to
edit and format tables.
Tip: You use the Type tool to
edit and format tables.
 Note: As you work through
this lesson, change the zoom level to suit your display size and
vision.
Note: As you work through
this lesson, change the zoom level to suit your display size and
vision.
-
Using the Type tool (
 ), click in the text frame
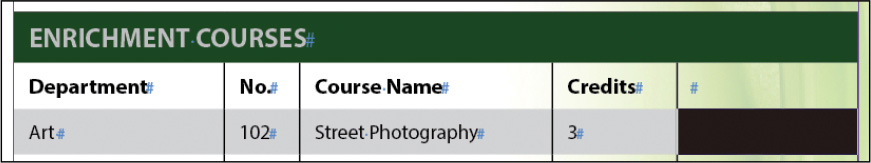
starting with the words “ENRICHMENT COURSES.”
), click in the text frame
starting with the words “ENRICHMENT COURSES.” -
Choose Edit > Select All.

 Note: If you do not see the
paragraph returns, tabs, and spaces, choose Type > Show Hidden
Characters.
Note: If you do not see the
paragraph returns, tabs, and spaces, choose Type > Show Hidden
Characters. -
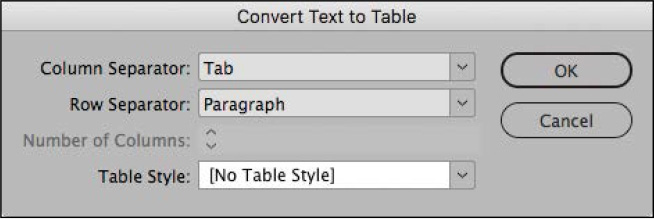
Choose Table > Convert Text To Table.
In the Convert Text To Table dialog box, you will indicate how the selected text is currently separated. Because Hidden Characters (Type menu) is selected, you can see that the columns of information are separated by tabs (
 ) and that the rows are
separated by paragraph returns (
) and that the rows are
separated by paragraph returns ( ).
). -
From the Column Separator menu, choose Tab. From the Row Separator menu, choose Paragraph.
 Tip: If a table style is
already created in a document, you can select it while converting
text to a table. This produces an automatically formatted
table.
Tip: If a table style is
already created in a document, you can select it while converting
text to a table. This produces an automatically formatted
table. -
Confirm that Table Style is set to [No Table Style], and then click OK.

The new table is automatically anchored in the frame that contained the text.

-
Choose File > Save.
Changing rows and columns
When you start with source data from a client, you will often need to add a few rows, rearrange text, and more in a table during a document’s design and review cycle. Once a table is created, you can easily add rows and columns, delete rows and columns, merge cells, rearrange rows, adjust row height and column width, and specify text inset for cells. In this section, you will complete the shell of the table so you know its size before you start formatting it.
Adding and deleting rows
You can add rows above or below a selected row. The controls for adding and deleting columns work the same as for adding and deleting rows. Here, you will add a row to the top of the table to contain the column descriptions.
 Tip: Throughout this lesson,
you will experiment with different options for selecting table
elements and modifying tables. These include using the Table menu,
Table panel, and Control panel. Once you become accustomed to
working with tables, you can use the options that work best for
you.
Tip: Throughout this lesson,
you will experiment with different options for selecting table
elements and modifying tables. These include using the Table menu,
Table panel, and Control panel. Once you become accustomed to
working with tables, you can use the options that work best for
you.
-
Using the Type tool (
 ), click in the first row
of the table, which starts with “ENRICHMENT,” to activate a cell.
You can click in any cell.
), click in the first row
of the table, which starts with “ENRICHMENT,” to activate a cell.
You can click in any cell. -
Choose Table > Insert > Row.
-
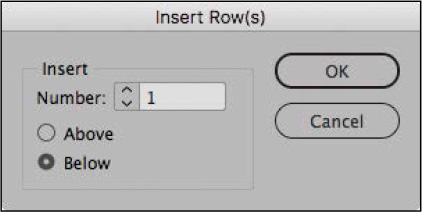
In the Insert Row(s) dialog box, type 1 in the Number box, and click Below. Click OK to add the row.

-
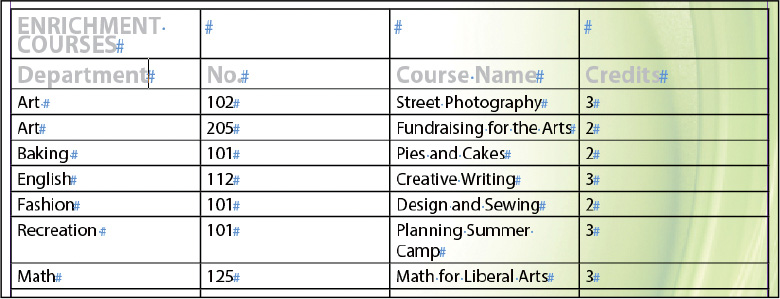
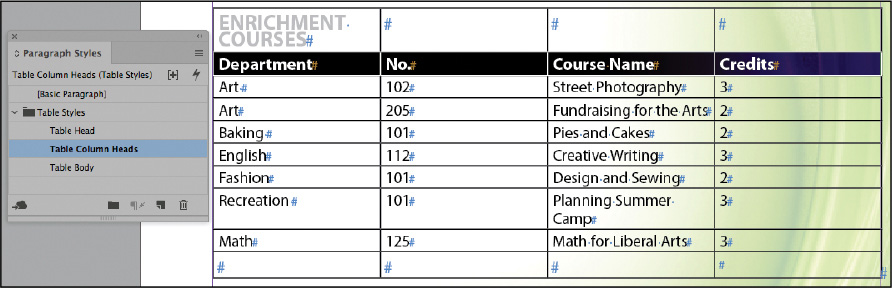
Click in the first new cell, and type Department. To add column heads to the remaining cells, click with the Type tool in each empty cell, or press the Tab key to navigate from cell to cell. Type the following text in each cell, as shown:
-
Second cell: No.
-
Third cell: Course Name
-
Fourth cell: Credits

-
-
Using the Type tool, click in the first cell of the second row, and then drag to the right to select all cells in the row with the new column headings.
-
Choose Type > Paragraph Styles.
-
Click Table Column Heads in the Paragraph Styles panel.

-
Click in the cell containing the word “Credits” to activate the cell.
You will insert a column to the right of this column to contain images.
-
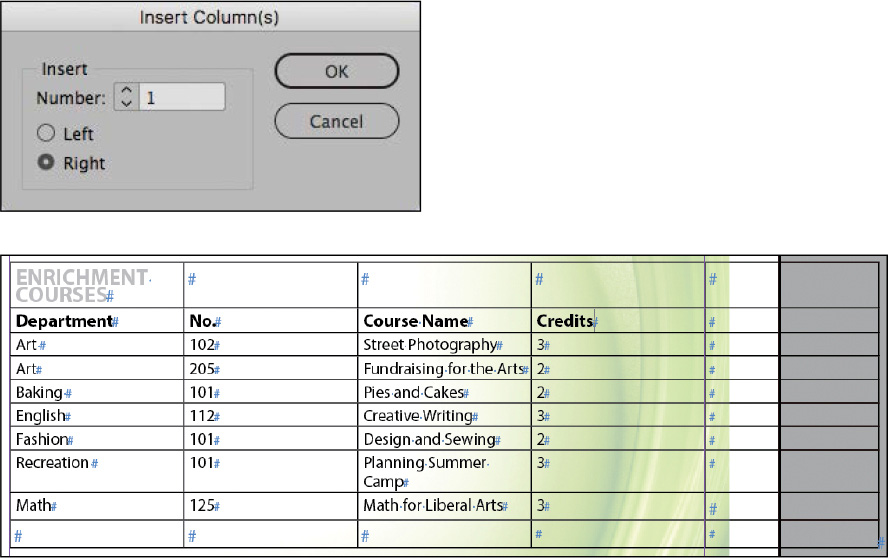
Choose Table > Insert > Column.
-
In the Insert Column(s) dialog box, type 1 in the Number box, and click Right. Click OK to add the column.
The table is now wider than the frame and the page; you will resolve that later.

-
Choose File > Save.
Deleting rows
You can delete selected rows and columns. Here, you will delete the blank row at the bottom of the table.
 Tip: To activate a row or
column, click in it. To select multiple rows to delete, position
the Type tool on the left edge of the table until the arrow
displays; then drag to select the rows. To select multiple columns
to delete, position the Type tool on the top edge of the table
until the arrow displays; then drag to select the columns.
Tip: To activate a row or
column, click in it. To select multiple rows to delete, position
the Type tool on the left edge of the table until the arrow
displays; then drag to select the rows. To select multiple columns
to delete, position the Type tool on the top edge of the table
until the arrow displays; then drag to select the columns.
-
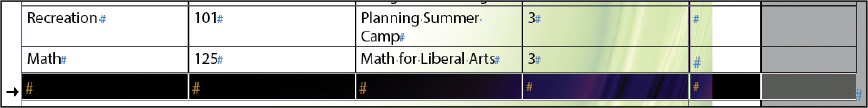
Using the Type tool (
 ), click the left edge of
the last row of the table, which is blank.
), click the left edge of
the last row of the table, which is blank.
-
Choose Table > Delete > Row.
-
Choose File > Save.
Rearranging rows and columns
While working on a table, you may find that information works better in a different order, or you may discover a mistake. In that case, you can select and drag rows or columns to a new location. This table is in alphabetical order by department, but the “Math” row is in the wrong location.
 Tip: To drag and drop rows or
columns, you must select the entire row or column. To drag a copy
of a row or column to a new position, press Alt (Windows) or Option
(macOS) while dragging.
Tip: To drag and drop rows or
columns, you must select the entire row or column. To drag a copy
of a row or column to a new position, press Alt (Windows) or Option
(macOS) while dragging.
-
Locate the last row of the table, which starts with “Math”.
-
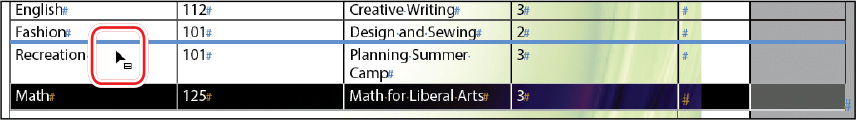
Using the Type tool (
 ), move the pointer over
the left edge of the “Math” row until it appears as a horizontal
arrow (
), move the pointer over
the left edge of the “Math” row until it appears as a horizontal
arrow ( ). Click to select the row.
). Click to select the row. -
Click and hold on the selected row, and then drag the “Math” row up and drop it just under the “Fashion” row. A bold blue line indicates where the row will be inserted.

-
Choose File > Save.
Adjusting column widths, row heights, and text placement
Columns and rows, and the way text fits within them, often need fine-tuning according to the content and the design. By default, table cells expand vertically to fit their content—so if you keep typing within a cell, it gets taller. You can, however, specify a fixed row height or have InDesign create columns or rows of equal size within the table. If you want columns of the same width, rows of the same height, or both, choose Table > Distribute Columns Evenly or Table > Distribute Rows Evenly.
In this exercise, you will manually adjust the column widths, and then you will modify how the text fits within the cells.
 Tip: Dragging the cell
boundary between two columns changes the size of the column and
moves the remainder of the columns out or in (depending on whether
you increase or decrease the column size). To retain the overall
table width when dragging cell boundaries, press Shift and then
drag the boundary. The columns adjoining the boundary are now
increased or decreased in size while the table dimensions remain
the same.
Tip: Dragging the cell
boundary between two columns changes the size of the column and
moves the remainder of the columns out or in (depending on whether
you increase or decrease the column size). To retain the overall
table width when dragging cell boundaries, press Shift and then
drag the boundary. The columns adjoining the boundary are now
increased or decreased in size while the table dimensions remain
the same.
-
Using the Type tool (
 ), point at a vertical
stroke between two columns. When the double-arrow icon (
), point at a vertical
stroke between two columns. When the double-arrow icon ( ) displays, drag
to the left or right to resize the column.
) displays, drag
to the left or right to resize the column. -
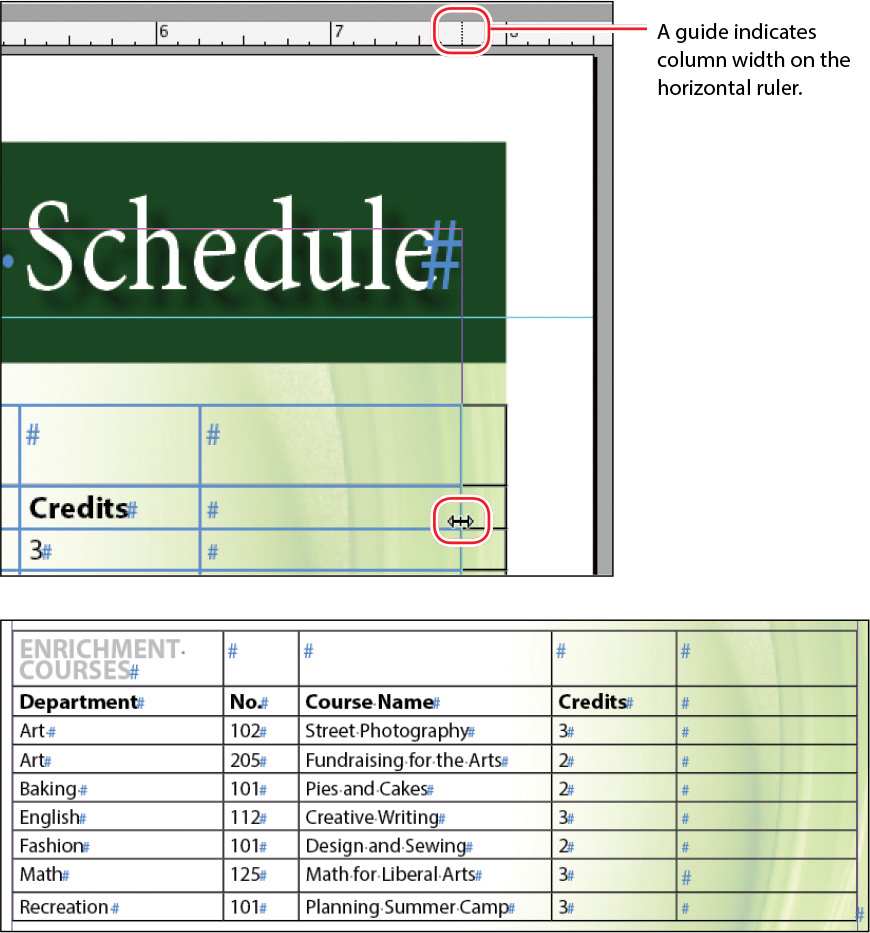
Choose Edit > Undo. Experiment with resizing columns a few more times to get a feel for the tool. Choose Edit > Undo after each move. As you drag, keep an eye on the horizontal ruler at the top of the document window.
-
Place the final columns by dragging the right edge of each column, using the horizontal ruler at the top of the window as a guide.
-
Department column: 2.5"
-
No. column: 3.125"
-
Course Name column: 5.25"
-
Credits column: 6.25"
-
Blank image column: 7.75"

Now that the columns widths better fit the text, you will add a little space around the text in the cells. In this case, you will change the entire table, but you can modify selected cells only.
-
-
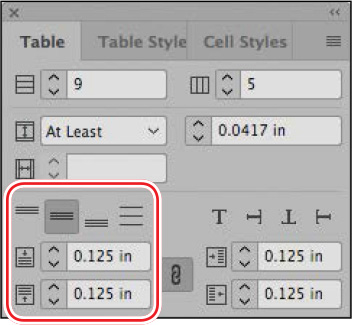
Choose Window > Type & Tables > Table to open the Table panel.
-
Click anywhere in the table, and choose Table > Select > Table.
-
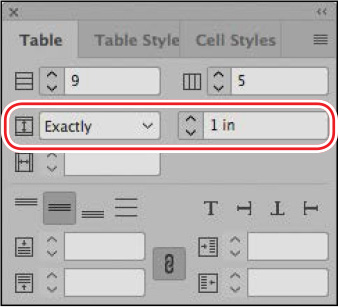
Type .125 in in the Top Cell Inset field (
 ), and press Enter or Return. If necessary,
click Make All Settings The Same (
), and press Enter or Return. If necessary,
click Make All Settings The Same ( ) to increase the inset on all four edges
of each cell.
) to increase the inset on all four edges
of each cell. -
With the table still selected, click Align Center (
 ) in the Table panel.
) in the Table panel.This centers the text vertically within each cell.

-
Click anywhere in the table to deselect the cells.
-
Choose File > Save.
Merging cells
You can merge adjacent selected cells to produce a single cell. Here, you will merge the cells in the top row so the header “ENRICHMENT COURSES” spans the table.
-
Using the Type tool (
 ), click in the first cell
of the first row, and then drag to select all the cells in the
row.
), click in the first cell
of the first row, and then drag to select all the cells in the
row. Tip: The Control panel has a
Merge Cells icon for easy access.
Tip: The Control panel has a
Merge Cells icon for easy access. -
Choose Table > Merge Cells.
-
Choose File > Save.

Formatting a table
The border of a table is a stroke that lies outside the entire table. Cell strokes are lines within the table that set the individual cells apart from each other. InDesign includes many easy-to-use formatting options for tables. You can use these to make tables attractive and help them convey information to readers. In this section, you will specify fills and strokes for the table.
Adding a fill pattern
To achieve effects such as shading every other row, InDesign provides fill patterns for both rows and columns. You can specify where the pattern starts, which allows you to exclude any header rows. As you add, delete, and move rows and columns, the pattern updates automatically. You will add a fill to every other row in this table.
-
Using the Type tool (
 ), click anywhere in the
table to activate it.
), click anywhere in the
table to activate it. -
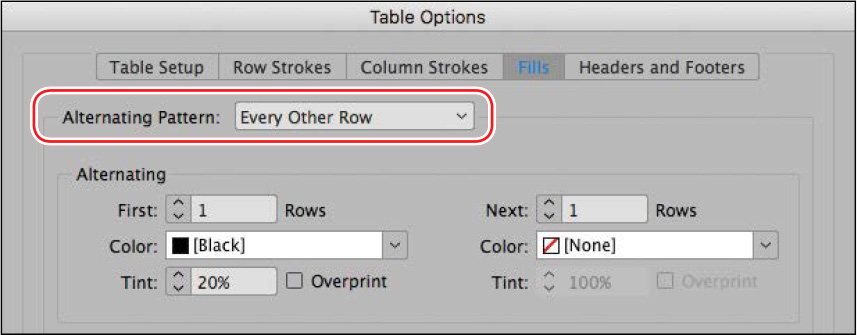
Choose Table > Table Options > Table Setup. In the Table Options dialog box, click the Fills tab at the top.
-
From the Alternating Pattern menu, choose Every Other Row. Leave the default settings for the remaining options.

-
Click OK. Every other row now has a gray background.

-
Choose File > Save.
Applying a fill color to cells
An entire table can have a fill color, and each cell can have its own fill color. Using the Type tool, you can drag to select any contiguous cells to apply a fill color. In this section, you will apply a fill color to the header row so the gray text is easier to read.
-
Using the Type tool (
 ), move the pointer over
the left edge of the “ENRICHMENT” row until it appears as a
horizontal arrow (
), move the pointer over
the left edge of the “ENRICHMENT” row until it appears as a
horizontal arrow ( ). Click to select the row.
). Click to select the row. -
Choose Window > Color > Swatches.
 Tip: You can use the Fill box
on the Control panel to apply color to cells as well.
Tip: You can use the Fill box
on the Control panel to apply color to cells as well. -
Select the Fill box (
 ) in the Swatches panel,
and then click the Dark Green swatch.
) in the Swatches panel,
and then click the Dark Green swatch. -
Drag the Tint slider all the way to the right to 100%.

-
Choose Edit > Deselect All to view the color. Choose File > Save.
Editing cell strokes
Cell strokes are the lines around individual cells. You can remove or change the stroke for selected cells or for the entire table. In this section, you will remove the stroke width from all the horizontal strokes, as the alternating pattern provides enough delineation.
-
Using the Type tool (
 ), click anywhere in the
table, and then choose Table > Select > Table.
), click anywhere in the
table, and then choose Table > Select > Table. -
Locate the proxy preview (
 ) in the center of the
Control panel.
) in the center of the
Control panel.Each horizontal and vertical line represents a row stroke, column stroke, or border stroke. You can click the lines to toggle the selection on or off. Clicking a line on selects that particular stroke for formatting.
-
Click all three horizontal lines in the proxy to select them. Ensure that all horizontal lines (and no vertical lines) are selected (toggled on) on the proxy.
-
Type 0 in the Control panel’s Stroke field. Press Enter (Windows) or Return (macOS).

-
Choose Edit > Deselect All to see the results.
-
Choose File > Save.
Adding table borders
A table border is a stroke around the entire table. As with other strokes, you can customize the border’s width, style, color, and more. In this section, you will apply a border to the table.
-
Using the Type tool (
 ), click anywhere in the
table.
), click anywhere in the
table. -
Choose Table > Select > Table.
-
Choose Table > Table Options > Table Setup to open the Table Options dialog box. Select Preview in the lower-left corner.
-
In the Table Setup tab, in the Table Border section, choose 0.5 pt from the Weight menu.

-
Click OK, and then choose Edit > Deselect All.
-
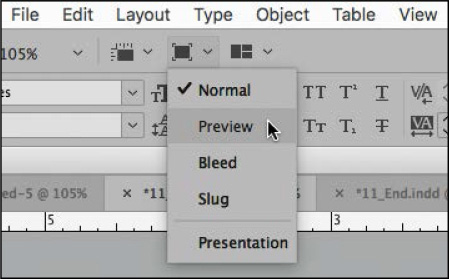
Choose View > Screen Mode > Preview to see the results of your formatting.
-
Choose View > Screen Mode > Normal, and then choose File > Save.
Adding graphics to table cells
You can use InDesign to create effective tables that combine text, photographs, and illustrations. By default, table cells are essentially small text frames, but you can convert a text cell to a graphic cell. At that point, the cell essentially functions as a graphics frame whose dimensions are governed by the table. In this exercise, you will add photos to some of the course descriptions.
 Tip: In addition to converting
a cell to a graphic cell, you can anchor objects and images within
the text of a table cell.
Tip: In addition to converting
a cell to a graphic cell, you can anchor objects and images within
the text of a table cell.
Converting cells to graphic cells
First, you will convert a selected cell to a graphic cell using the Table menu and the Table panel. Later, you will see how to automatically convert a cell to a graphic cell by placing an image.
-
Using the Type tool (
 ), click inside the
far-right cell of the table’s first body row (the row describing
Art 102: Street Photography).
), click inside the
far-right cell of the table’s first body row (the row describing
Art 102: Street Photography). -
Chose Table > Select > Cell to select the cell.
-
With the cell selected, choose Table > Convert Cell To Graphic Cell.

 Tip: You can convert a text
cell to a graphics cell simply by placing an image in it. However,
if you are creating a template that indicates where images should
be placed, you can do this by converting the cells to graphics
cells.
Tip: You can convert a text
cell to a graphics cell simply by placing an image in it. However,
if you are creating a template that indicates where images should
be placed, you can do this by converting the cells to graphics
cells. -
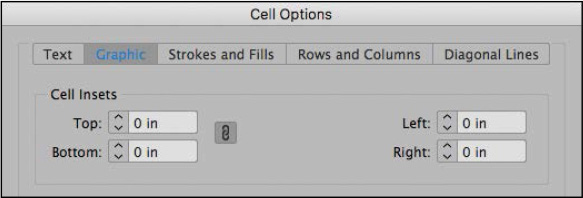
With the converted cell still selected, choose Table > Cell Options > Graphic to see the options for positioning a graphic within a cell.

-
After viewing the options in the Graphic tab of the Cell Options dialog box, click Cancel.
-
Click inside the far-right cell in the third body row (the row describing Baking 101: Pies and Cakes). Drag to the right to select the cell.
 Tip: To edit Cell Options or
convert a graphic cell to a text cell, you must first select the
cell. To select a graphic cell with the Type tool, drag across the
graphic cell.
Tip: To edit Cell Options or
convert a graphic cell to a text cell, you must first select the
cell. To select a graphic cell with the Type tool, drag across the
graphic cell. -
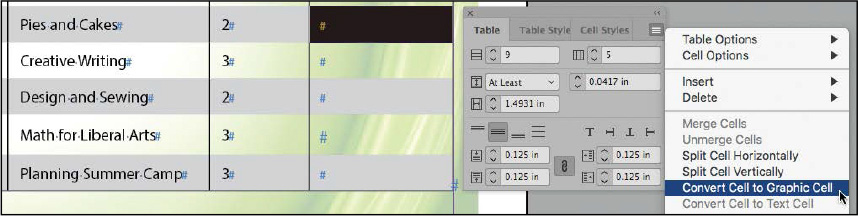
If necessary, choose Window > Type & Tables > Table to display the Table panel.
-
Choose Convert Cell To Graphic Cell from the Table panel menu.

Placing images in graphic cells
Now, you will place images in the two cells converted to graphic cells. You will then automatically convert two text cells to graphic cells as you place images.
 Note: If necessary, deselect
Show Import Options in the Place dialog box.
Note: If necessary, deselect
Show Import Options in the Place dialog box.
-
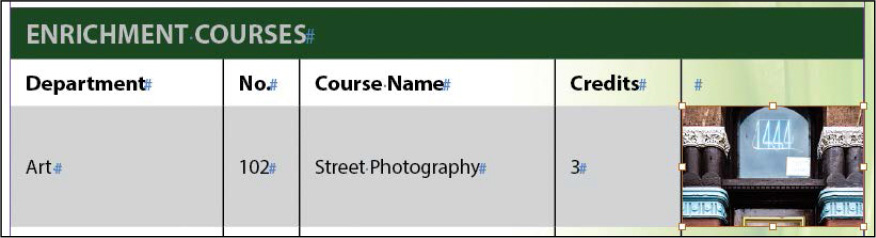
Using the Selection tool (
 ), click inside the new
graphic cell in the Art 102: Street Photography row.
), click inside the new
graphic cell in the Art 102: Street Photography row. -
Choose File > Place. In the Place dialog box, select the StreetArt.jpg file in the Lesson11 folder.
-
Select Replace Selected Item, and then click Open.
 Tip: Use options in the
Control panel, such as Fit Content Proportionally, to adjust the
image size and placement within the cell.
Tip: Use options in the
Control panel, such as Fit Content Proportionally, to adjust the
image size and placement within the cell. -
To fit the cell to the image, choose Object > Fitting > Fit Frame To Content.

-
Click inside the new graphic cell in the Baking 101: Pies and Cakes row.
-
Choose File > Place. In the Place dialog box, select the Bake.jpg file in the Lesson11 folder, and click Open.
-
To fit the cell to the image, use the keyboard shortcut for Fit Frame To Content: Ctrl+Alt+C (Windows) or Command+Option+C (macOS).
-
Double-click the far-right cell in the Fashion 101: Design and Sewing row.
-
Choose File > Place. In the Place dialog box, select the Fashion.jpg file. Then, Ctrl-click (Windows) or Command-click (macOS) the Kite.jpg file to load the pointer with both the Fashion.jpg and Kite.jpg files. Click Open.
-
Click the loaded graphics icon (
 ) in
the last cell of the Fashion 101: Design and Sewing row.
) in
the last cell of the Fashion 101: Design and Sewing row. -
Click the loaded graphics icon in the last cell of the Recreation 101: Planning Summer Camp row.
-
Using the Selection tool, click the image of scarves and fit the cell to the image using the keyboard shortcut or the Object > Fitting > Fit Frame To Content command.
-
Using the Selection tool, click the kite image. Click the Fit Content Proportionately icon (
 ) on the Control
panel.
) on the Control
panel.
-
Choose File > Save.
Adjusting the row heights
The images are 1" in height, so you will now make all the table body rows 1" high.
-
If necessary, choose Window > Type & Tables > Table to open the Table panel.
-
Using the Type tool (
 ), move the pointer over
the left edge of the first body row until it appears as a
horizontal arrow (
), move the pointer over
the left edge of the first body row until it appears as a
horizontal arrow ( ).
).
-
Drag from the first table body row, starting with “Art,” to the last table row, ending with “Recreation.”
-
With the table body rows selected, choose Exactly from the Row Height menu. Then, type 1 in in the Row Height field to the right of the menu. Press Enter (Windows) or Return (macOS).
-
Choose Edit > Deselect All to see the results.
-
Choose File > Save.

Anchoring graphics in table cells
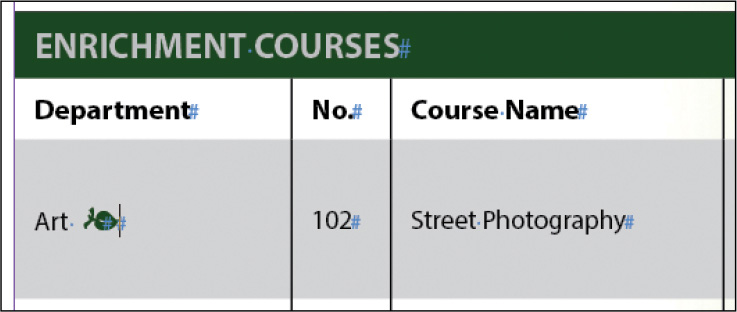
You can have both text and graphics in a cell by anchoring images in the text. In this exercise, you will place a leaf icon next to the classes that are held off-campus.

-
Choose View > Fit Page In Window to center page 1 in the document window.
-
Using the Selection tool (
 ), select the leaf icon
immediately to the left of the header row.
), select the leaf icon
immediately to the left of the header row. -
Choose Edit > Cut.
-
Select the Type tool (
 ), or double-click inside the
table to automatically switch to the Type tool.
), or double-click inside the
table to automatically switch to the Type tool. -
In the first body row of the table, click immediately after “Art.”
-
Choose Edit > Paste.

-
Click the Type tool after “Baking” and choose Edit > Paste.
-
Choose File > Save.
Creating a header row
A table’s name and the column headings are often formatted to stand out from the rest of the table. To do this, you can select and format the cells that contain the header information. This header information needs to repeat if the table flows across multiple pages. With InDesign, you can specify header and footer rows that repeat when a table continues to the next column, frame, or page. Here, you will format the first two rows of the table—which often contain the table name and the column headings—and specify them as header rows that repeat.
 Tip: When you edit text in a
header row, the text is automatically updated in other instances of
the header row. You can edit the text in the original header only;
the other instances of the header are locked.
Tip: When you edit text in a
header row, the text is automatically updated in other instances of
the header row. You can edit the text in the original header only;
the other instances of the header are locked.
-
Using the Type tool (
 ), move the pointer over
the left edge of the first row until it appears as a horizontal
arrow (
), move the pointer over
the left edge of the first row until it appears as a horizontal
arrow ( ).
). -
Click to select the entire first row, and then drag to include the second row. You will have selected “ENRICHMENT” through “Credits.”

-
With the two rows still selected, choose Table > Convert Rows > To Header.
-
Click the Type tool in the last row of the table.
-
Choose Table > Insert > Row.
-
In the Insert Row(s) dialog box, type 4 in the Number box, and click Below. Click OK to add the rows.
-
Choose Layout > Next Page to view the table on page 2. Notice that the continuation of the table has the same header rows.

-
Choose Layout > Previous Page to return to page 1, and then choose File > Save.
Creating and applying table and cell styles
To quickly and consistently apply formatting to tables, you can create table styles and cell styles. A table style applies to the entire table, whereas cell styles can be applied to selected cells, rows, and columns. Here, you will create a table style and a cell style so the formatting can be quickly applied in other tables.
Creating table and cell styles
In this exercise, you will create a table style for the basic table formatting and a cell style for the header rows. Rather than specify formatting in the styles, you will simply create styles based on the formatting of the table.
 Tip: The Table panel is
grouped with the Table Styles and Cell Styles panels by
default.
Tip: The Table panel is
grouped with the Table Styles and Cell Styles panels by
default.
-
Using the Type tool (
 ), click anywhere in the
table.
), click anywhere in the
table. -
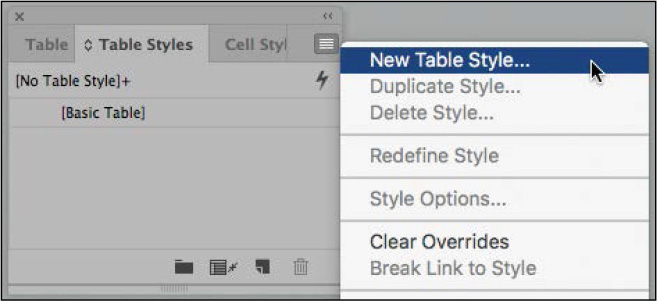
Choose Window > Styles > Table Styles, and then choose New Table Style from the panel menu.

-
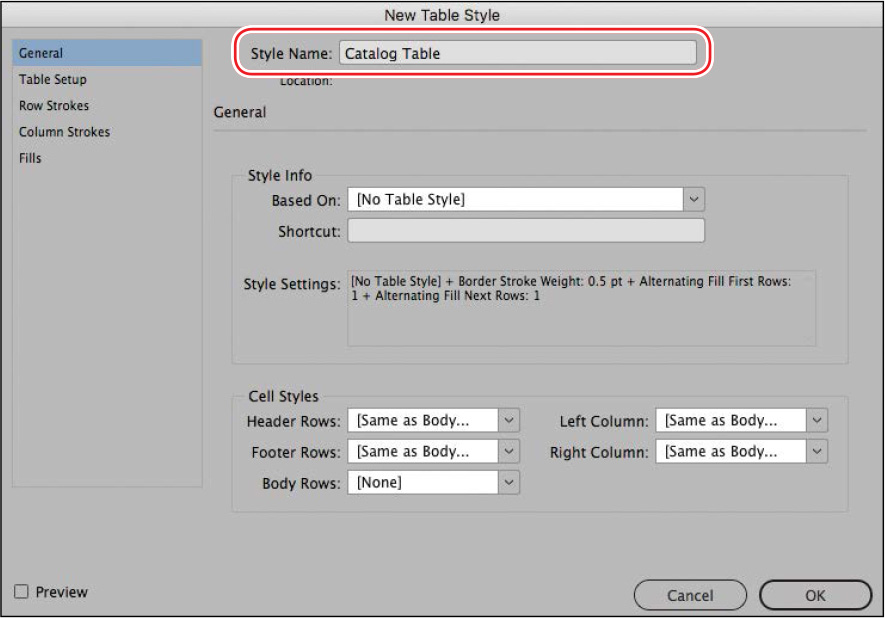
Name the style Catalog Table in the Style Name box.

-
Click OK. The new style appears in the Table Styles panel.
-
Using the Type tool, click in the first row of the table, which says “ENRICHMENT COURSES.”
-
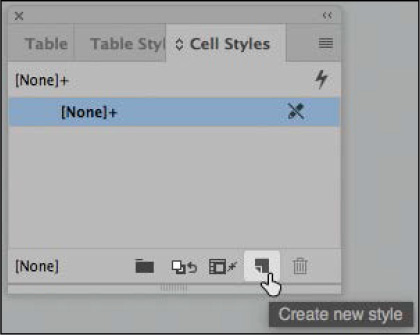
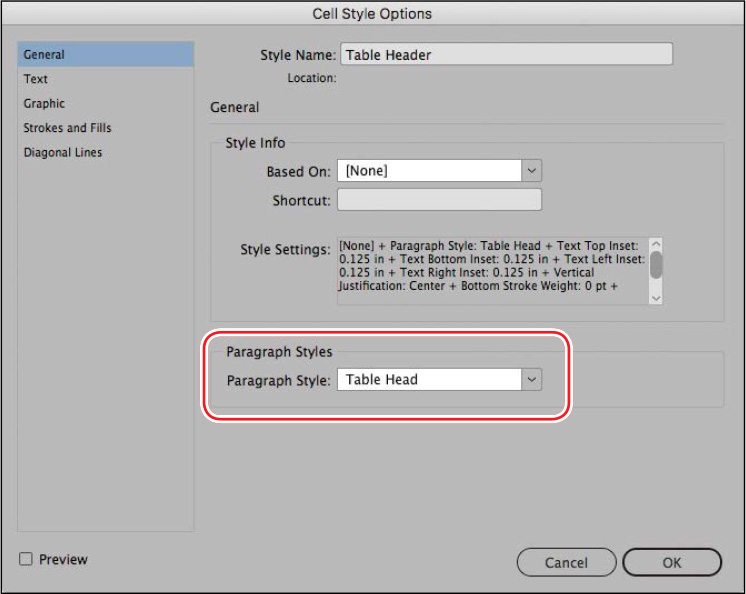
Choose Window > Styles > Cell Styles, and then click Create New Style at the bottom of the panel. Double-click the new Cell Style 1 to open the Cell Style Options dialog box.

-
Name the style Table Header in the Style Name box.
You will now specify a different paragraph style for the text in cells with the Header Rows style applied.
-
From the Paragraph Style menu, select Table Head. This is the paragraph style already applied to the text in the header rows.

-
Click OK.
-
Choose File > Save.
Applying table and cell styles
Now, you will apply the styles to the table. To make global changes to table formatting later, you can simply edit the table or cell styles.
 Tip: To automate formatting,
you can specify a paragraph style for header rows within a table
style.
Tip: To automate formatting,
you can specify a paragraph style for header rows within a table
style.
-
Using the Type tool (
 ), click anywhere in the
table.
), click anywhere in the
table. -
Click the Catalog Table style in the Table Styles panel.
-
Using the Type tool, click in the first header row of the table. Choose Table > Select > Row to select the row.
-
Click the Table Header style in the Cell Styles panel. To see the difference, click [None] in the Cell Styles panel. Then click Table Header again.

-
Deselect all, choose View > Fit Page In Window, and choose File > Save.
As a final step, you’ll preview the flyer in its current state. If you were going to complete this flyer, you might enter data into the table cells in the blank rows on page 2 and add more rows as necessary.
-
On the Application bar, select Preview from the Screen Mode menu to view the final table.

Congratulations! You have now completed this lesson.
Exploring on your own
Now that you’re skilled in the basics of working with tables in InDesign, you can experiment with other techniques for building tables.
-
First, create a new document. The page size and other specifications do not matter.
-
Choose Table > Create Table, and enter the number of rows and columns you want. Click OK. Click and drag to create a table of any size.
-
Using the Type tool (
 ), click the insertion
point in the first cell and then type. Use the arrow keys on the
keyboard to navigate among the cells.
), click the insertion
point in the first cell and then type. Use the arrow keys on the
keyboard to navigate among the cells. -
To add a new column by dragging, position the Type tool over the right edge of one of the columns in your table so that the pointer becomes a double-arrow icon (
 ) and begin
dragging to the right. Hold down Alt (Windows) or Option (macOS)
and drag a short distance to the right, perhaps half an inch or so.
When you release the mouse button, a new column appears. (The
column has the same width as the distance you dragged.)
) and begin
dragging to the right. Hold down Alt (Windows) or Option (macOS)
and drag a short distance to the right, perhaps half an inch or so.
When you release the mouse button, a new column appears. (The
column has the same width as the distance you dragged.) -
To rotate text within a cell, click with the Type tool to place an insertion point in a cell. Choose Window > Type & Tables > Table. In the Table panel, select the Rotate Text 270° (
 ) option. Then type the text you want in
this cell. Increase the height of the cell as necessary to see the
text.
) option. Then type the text you want in
this cell. Increase the height of the cell as necessary to see the
text. -
To convert the table to text, choose Table > Convert Table To Text. Tabs can separate what were previously columns, and paragraph breaks can separate rows. You can also modify these options. Similarly, you can convert tabbed text to a table by selecting the text and choosing Table > Convert Text To Table.