8 Working with Color
Lesson Overview
In this lesson, you’ll learn how to do the following:
-
Set up color management.
-
Specify output requirements.
-
Create color swatches.
-
Create color themes and add them to CC Libraries.
-
Apply colors to objects, strokes, and text.
-
Create and apply a tint.
-
Create and apply a gradient swatch.
-
Work with color groups.

This lesson will take approximately 60 minutes to complete.
Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” Store the files on your computer in a convenient location.

You can create and apply process and spot color swatches to objects, strokes, and text. Color themes make it easy to achieve color harmony in layouts. For consistent color usage across projects and workgroups, you can add color themes to CC Libraries. Using a preflight profile helps ensure that colors output properly.
Getting started
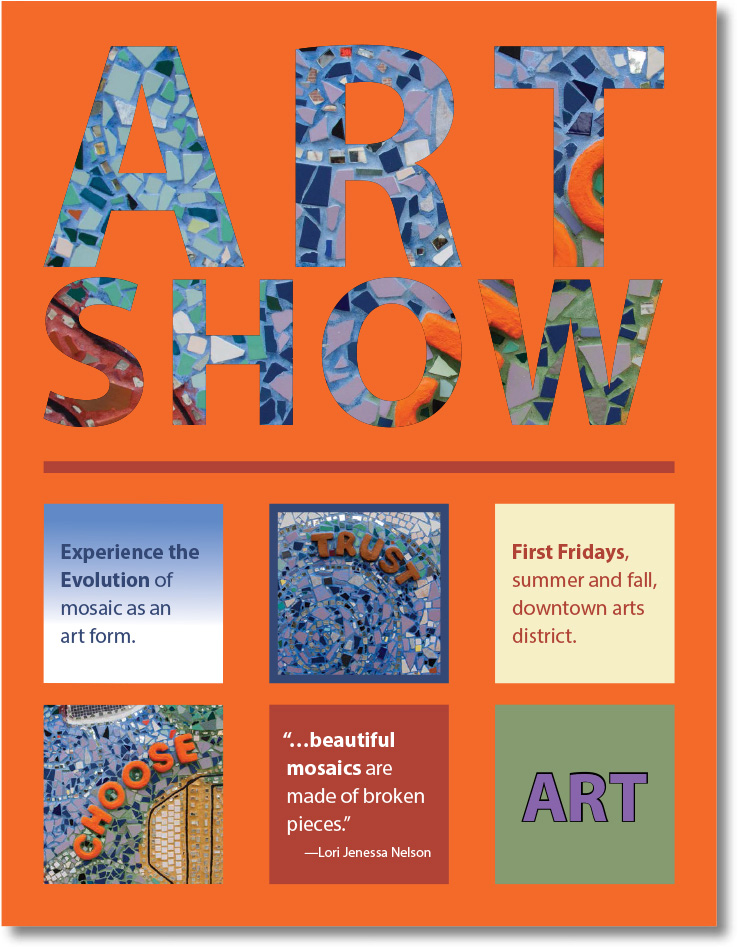
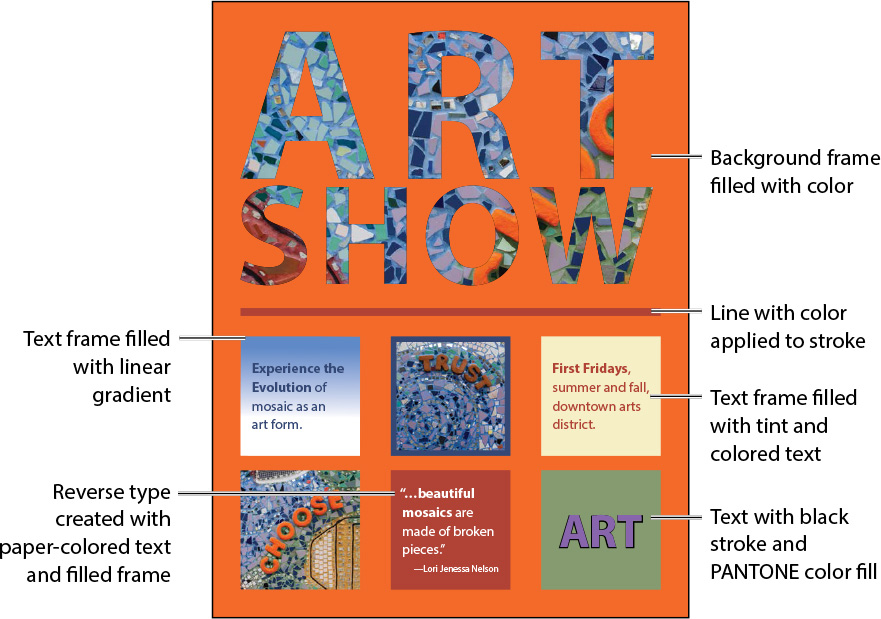
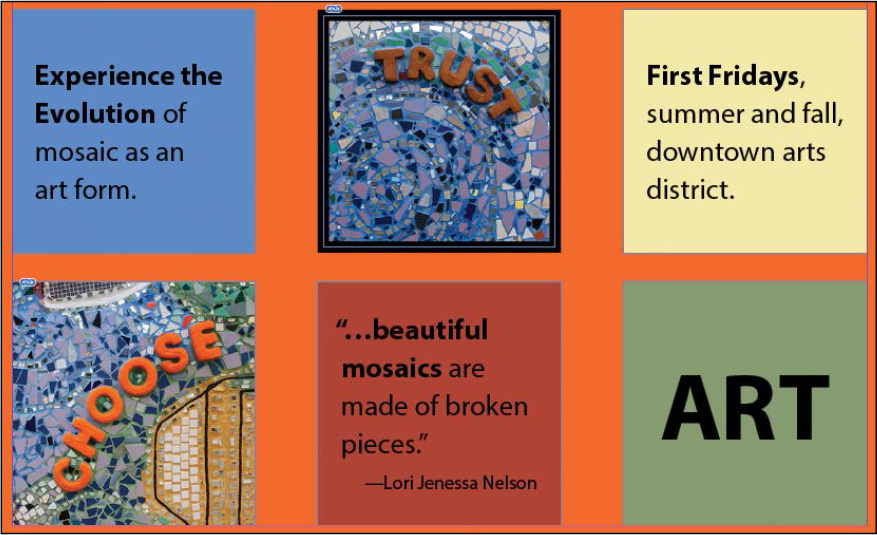
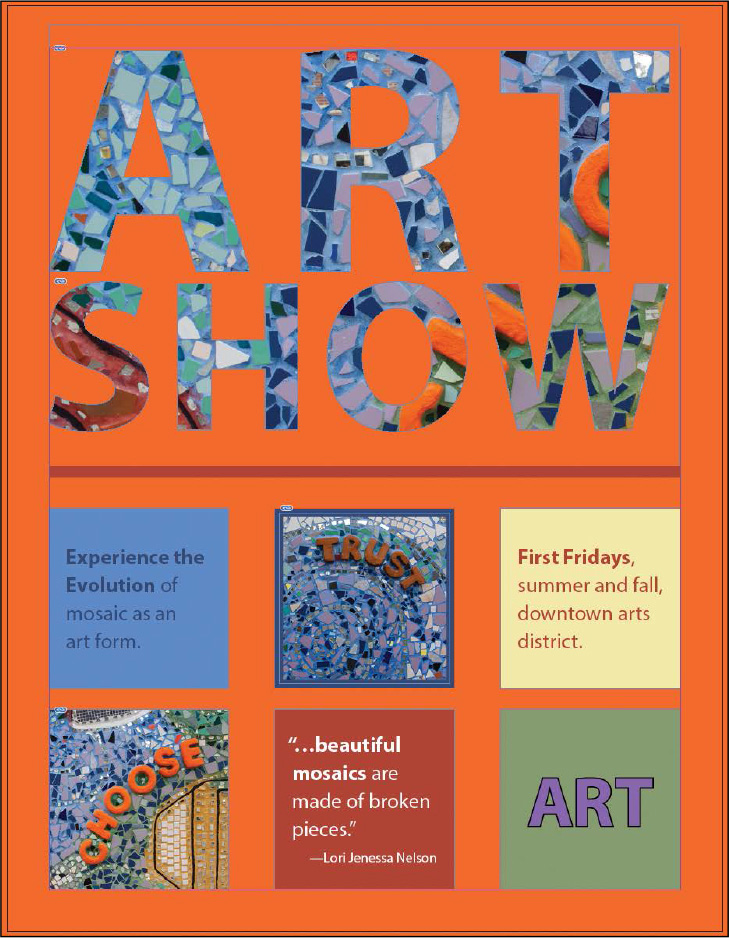
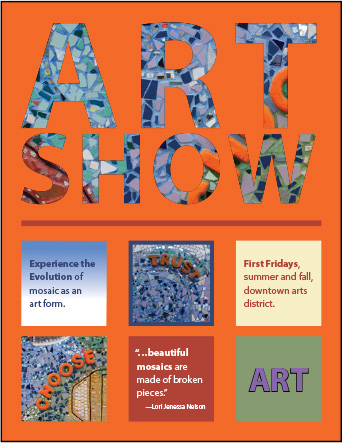
In this lesson, you’ll add colors, color themes, tints, and gradients to a flyer for an art show. The flyer consists of CMYK colors and a spot color along with imported CMYK images. (You’ll learn more about CMYK later in this chapter.) Before you get started, however, you will do two things to ensure that the document looks as good in print as it does onscreen: You will review color management settings and use a preflight profile to review the color modes of the imported images. When the flyer is finished, you will organize the colors into a color group.
 Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
Note: If you have not already
downloaded the project files for this lesson to your computer from
your Account page, make sure to do so now. See “Getting Started” at the beginning of the
book.
-
To ensure that the preferences and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
-
Start Adobe InDesign.
-
The InDesign Start Screen displays. Click Open at left. (If the Start Screen does not display, choose File > Open from the InDesign menu bar.)
-
Choose File > Open, and open the 08_Start.indd file, in the Lesson08 folder, located inside the Lessons folder in the InDesignCIB folder on your hard disk.
-
If an alert informs you that the document contains links to sources that have been modified, click Update Links.
-
If the Missing Fonts dialog box displays, click Sync Fonts. Click Close when font syncing is complete.
-
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
-
Choose File > Save As, rename the file 08_Color.indd, and save it in the Lesson08 folder.
-
If you want to see what the finished document looks like, open the 08_End.indd file located in the same folder. You can leave this document open to act as a guide as you work.
-
When you’re ready to resume working on the lesson document, click its tab in the upper-left corner of the document window.

Managing color
 Note: The screen captures in
this book show the Medium Light interface. Interface elements such
as panels and dialog boxes may be darker on your screen.
Note: The screen captures in
this book show the Medium Light interface. Interface elements such
as panels and dialog boxes may be darker on your screen.
Color management works to reproduce colors consistently across a range of output devices, such as monitors, tablets, color printers, and offset presses. InDesign gives you easy-to-use color management features that help you achieve good, consistent color without needing to become a color management expert. With color management enabled out of the box, you’ll be able to view colors consistently while ensuring more accurate color from edit to proof to final print or display output.
The need for color management
 Tip: You can find additional
information about color management in the InDesign Help file,
online at adobe.com (search for
“color management”) and in DVDs/videos such as Peachpit’s Color
Management for Photographers and Designers: Learn by Video.
Tip: You can find additional
information about color management in the InDesign Help file,
online at adobe.com (search for
“color management”) and in DVDs/videos such as Peachpit’s Color
Management for Photographers and Designers: Learn by Video.
No screen, film, printer, copier, or printing press can produce the full range of color visible to the human eye. Each device has specific capabilities and makes different kinds of compromises in reproducing color images. The unique color-rendering abilities of a specific output device are known collectively as its “gamut.” InDesign and other graphics applications, such as Adobe Photoshop CC and Adobe Illustrator CC, use color numbers to describe the color of each pixel in an image. The color numbers correspond to the color model, such as the RGB values for red, green, and blue, or the CMYK values for cyan, magenta, yellow, and black.
Color management is simply a way of translating the color numbers for each pixel from the source (the document or image stored on your computer) to the output device (such as your monitor, laptop, tablet, smartphone, color printer, or high-resolution printing press). Because each source and output device has its own specific gamut (or range) of colors it is capable of reproducing, the aim of the color translation is color accuracy across devices.
Displaying images at full resolution
 Tip: You can specify Display
Performance defaults in the Preferences dialog box, and you can
change the display of an individual object using the Object >
Display Performance menu.
Tip: You can specify Display
Performance defaults in the Preferences dialog box, and you can
change the display of an individual object using the Object >
Display Performance menu.
In a color management workflow, even using default color settings, you should display images at high quality for the best possible color representation that your monitor is capable of showing. When you use lower-resolution image displays, graphics are displayed more quickly, but the colors are less precise.
To see the difference in one of your documents, experiment with the options in the View > Display Performance menu.
-
Fast Display (ideal for quick text editing because images do not display)
-
Typical Display (the default)
-
High Quality Display (displays raster and vector graphics at high resolution)
For this lesson, choose View > Display Performance > High Quality Display.
Specifying color settings in InDesign
 Tip: According to Adobe, “For
most color-managed workflows, it is best to use a preset color
setting that has been tested by Adobe Systems. Changing specific
options is recommended only if you are knowledgeable about color
management and very confident about the changes you make.”
Tip: According to Adobe, “For
most color-managed workflows, it is best to use a preset color
setting that has been tested by Adobe Systems. Changing specific
options is recommended only if you are knowledgeable about color
management and very confident about the changes you make.”
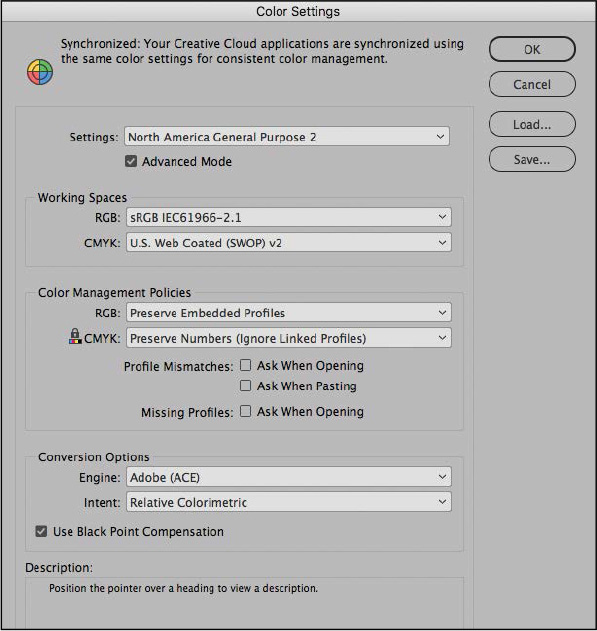
For consistent color in InDesign, you can specify a color settings file (CSF) with preset color management policies and default profiles. The default setting is North America General Purpose 2, which is the best option for beginners.
In this section, we review some of the preset color settings in Adobe InDesign that you can use to help achieve consistent color in your projects. However, you will not change any color settings.
-
Choose Edit > Color Settings. These settings apply to the InDesign application rather than to individual documents.
-
Click the various options in the Color Settings dialog box to see what is available.
-
Point at the Working Spaces title to see a description of this feature in the Description box at the bottom of the dialog box.
-
Point at various other features to see their descriptions.

-
Click Cancel to close the Color Settings dialog box without making changes.
Proofing colors onscreen
When you proof colors onscreen, also known as “soft proofing,” InDesign attempts to display colors according to specific output conditions. The accuracy of the simulation depends on various factors, including the lighting conditions of the room and whether your monitor is calibrated. To experiment with soft proofing, do the following:
-
Choose Window > Arrange > New Window for 08_Color.indd to open a second window for your lesson document.
-
If necessary, click the 08_Color.indd:2 window to activate it.
-
Choose View > Proof Colors. You can see a soft proof of the colors according to the current settings under View > Proof Setup.
 Tip: SWOP stands for
Specifications for Web Offset Publications.
Tip: SWOP stands for
Specifications for Web Offset Publications.The current setting is Document CMYK - U.S. Web Coated SWOP V2, which reflects the typical output method for print documents in the United States.
-
To customize the soft proof, choose View > Proof Setup > Custom.
-
In the Customize Proof Condition dialog box, click the Device To Simulate menu and review the available presses, desktop printers, and output devices such as monitors.
-
Scroll down in the menu and select Dot Gain 20% from the Device To Simulate menu, and click OK.
Grayscale profiles such as Dot Gain 20% let you preview how a document will print in black and white. Notice that the InDesign document’s title bar shows which device is being simulated, such as (Dot Gain 20%) or (Document CMYK).
-
Try different soft proofing options.
-
When you’re finished reviewing the various soft proofing options, click 08_Color.indd:2’s close box to close the second window. Resize and reposition the 08_Color.indd window as necessary.
Defining printing requirements
 Tip: Your commercial printer
may provide a preflight profile with all the necessary
specifications for output. You can import the profile and use it to
check your work against these criteria.
Tip: Your commercial printer
may provide a preflight profile with all the necessary
specifications for output. You can import the profile and use it to
check your work against these criteria.
Whether you are working on a document for delivery in a print or digital format, it’s a good idea to know the output requirements before you start working. For example, for a print document, meet with your printer and discuss your document’s design and use of color. Because printers understand the capabilities of their equipment, they may suggest ways for you to save time and money, increase quality, and avoid potentially costly printing or color problems. The flyer used in this lesson was designed to be printed by a commercial printer using CMYK colors. (Color modes are described in more detail later in this lesson.)
To confirm that your document matches the printing requirements, you can check it against a preflight profile, which contains a set of rules regarding the document’s size, fonts, colors, images, bleeds, and more. The Preflight panel can alert you to anything in the document that does not follow the rules set in the profile. In this exercise, you will import a preflight profile, select it in the Preflight panel, and resolve an issue with the document.
Loading a preflight profile
First, you will load a preflight profile provided by the printer.
-
Choose Window > Output > Preflight.
-
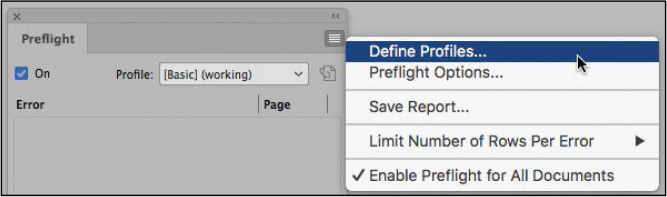
Choose Define Profiles from the Preflight panel menu button (
 ).
).
-
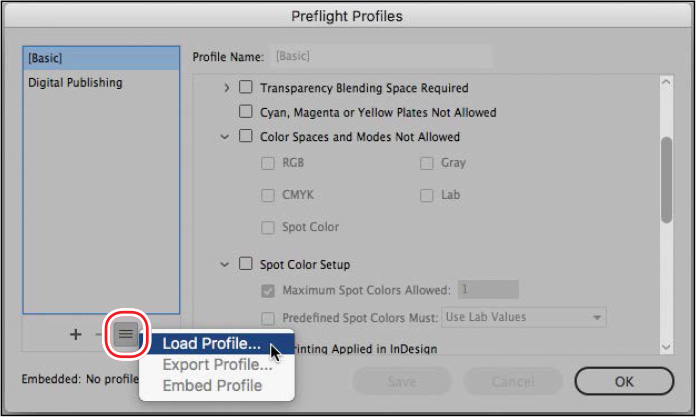
In the Preflight Profiles dialog box, click the Preflight Profile Menu button (
 ) below the list of preflight profiles at
left. Choose Load Profile.
) below the list of preflight profiles at
left. Choose Load Profile.
-
Select the Flyer Profile.idpp file, in the Lesson08 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk. Click Open.
-
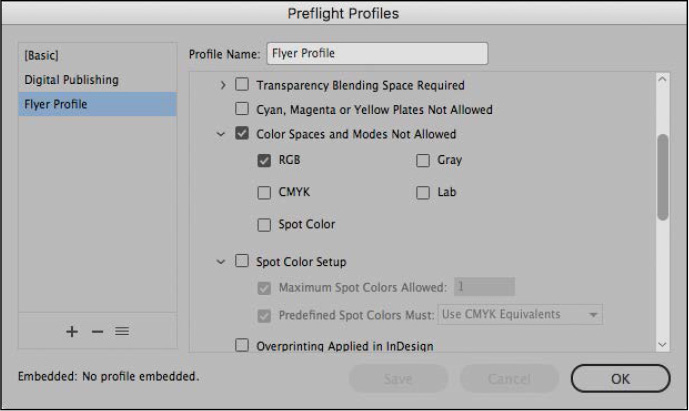
With the Flyer Profile selected, look through the settings specified for the output of this ad. Click the arrows next to the other categories to see all the options you can include in a preflight profile.

Checked options are those that InDesign will flag as incorrect. For example, under Color > Color Spaces And Modes Not Allowed, RGB is selected. As a result, all uses of RGB colors will be reported as errors.
-
Click OK to close the Preflight Profiles dialog box.
Selecting a preflight profile
Now, you will select the Flyer Profile and review any errors that it flags.
-
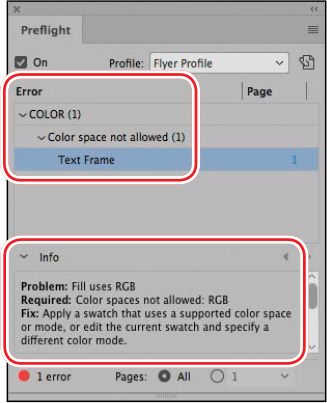
From the Profile menu in the Preflight panel, choose Flyer Profile. Notice that the profile detects one issue with the colors that currently exist in the document.
-
To view the error, click the triangle next to COLOR (1).
 Tip: The lower-left corner of
the document window displays the number of preflight errors in a
document (provided that On is selected in the upper-left corner of
the Preflight panel). If you start to see a lot of errors, open the
Preflight panel to see more information.
Tip: The lower-left corner of
the document window displays the number of preflight errors in a
document (provided that On is selected in the upper-left corner of
the Preflight panel). If you start to see a lot of errors, open the
Preflight panel to see more information. -
Click the triangle next to Color Space Not Allowed (1).
-
Double-click Text Frame to select the frame that is triggering the error.

-
If necessary, click the triangle next to Info below to see details on the problem. Leave this panel open for the next exercise.
Because this document is destined for CMYK printing, colors in the RGB color mode are not allowed. The fill color of the text frame is in the RGB color model.
Converting a color mode for a swatch
Now, you will resolve the preflight error by converting the color mode of the swatch applied to the text frame.
 Tip: When you package a
document for final output (File > Package), InDesign may flag
issues with color models. You will change the color mode in the
same way as shown here.
Tip: When you package a
document for final output (File > Package), InDesign may flag
issues with color models. You will change the color mode in the
same way as shown here.
-
Choose Window > Color > Swatches to display the Swatches panel.
-
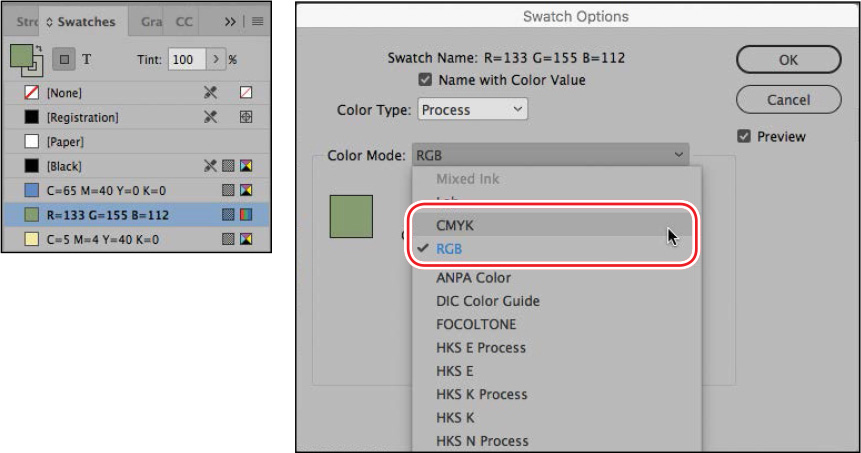
In the list of colors in the Swatches panel, double-click the sage color swatch (R=133 G=155 B=112) to open the Swatch Options dialog box.
-
Select CMYK from the Color Mode menu, and then click OK.

-
Notice that the error no longer displays in the Preflight panel.
-
Close the Preflight panel, and choose File > Save.
Creating colors
For maximum design flexibility, InDesign provides a variety of methods for creating colors. Once you create colors and color swatches, you can apply them to objects, strokes, and text in the layout. For consistent color usage, you can share colors among documents and users.
 Note: As you work through the
lesson, you can move panels around and change the zoom level to a
setting that works best for you. For more information, see
“Working with panels” and
“Changing the magnification of a
document” in Lesson 1.
Note: As you work through the
lesson, you can move panels around and change the zoom level to a
setting that works best for you. For more information, see
“Working with panels” and
“Changing the magnification of a
document” in Lesson 1.
-
Create colors on-the-fly using the Color panel.
-
Create named color swatches for repeated and consistent usage with the Swatches panel.
-
Select a color from an image using the Eyedropper tool.
-
Use the Color Theme tool to choose among color themes generated from images or objects.
-
Create and select themes from the Adobe Color Theme panel.
-
Use the CC Libraries feature to share colors with Photoshop and Illustrator, with other members of your workgroup, and with other documents.
You can define colors in a variety of color modes, including RGB, CMYK, and “spot color” modes such as PANTONE. The difference between spot and process (CMYK) colors is discussed in detail later in this exercise.
This flyer will be printed by a commercial printer using CMYK color, which requires four separate plates for printing—one each for cyan, magenta, yellow, and black. However, the CMYK color mode has a limited range of colors, which is where spot colors are useful. Spot colors are used to add colors beyond the range of CMYK (for example, metallic and pastel inks) and to ensure consistent color (for example, for use in company logos).
 Tip: Many corporate
identities, including logos, specify a PANTONE color. When working
on projects for clients, it’s a good idea to ask about any PANTONE
colors and fonts required to reproduce their corporate
identity.
Tip: Many corporate
identities, including logos, specify a PANTONE color. When working
on projects for clients, it’s a good idea to ask about any PANTONE
colors and fonts required to reproduce their corporate
identity.
In this exercise, you will use the Swatches panel to create a PANTONE color for a logo. You will then use the Eyedropper tool, Color panel, and Swatches panel to create a CMYK color swatch for the flyer’s background color. Finally, you will use the Color Theme tool to create a set of complementary colors from one of the mosaic images in the document. The selected color theme is added to the Swatches panel and to your CC Library.
Creating a PANTONE color swatch
In this flyer, the ART logo in the lower-right corner calls for a PANTONE spot color ink. You’ll now add a spot color from a color library. In a real-world scenario, you would need to notify the printer that you plan to use a PANTONE spot color.
-
Using the Selection tool (
 ), click the pasteboard
surrounding the page to make sure nothing is selected.
), click the pasteboard
surrounding the page to make sure nothing is selected. -
If necessary, choose Window > Color > Swatches to display the Swatches panel.
-
Choose New Color Swatch from the Swatches panel menu button (
 ).
). -
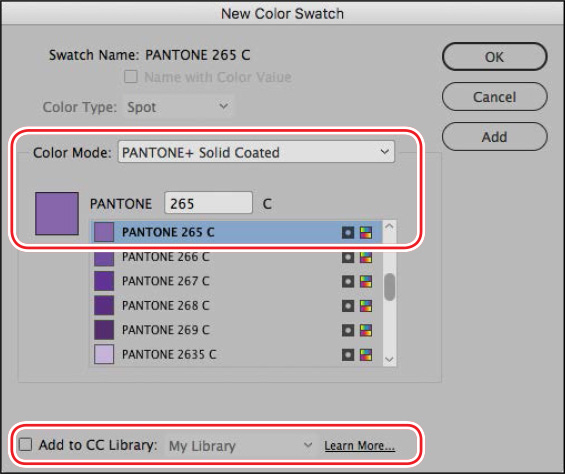
In the New Color Swatch dialog box, choose Spot from the Color Type menu.
-
Select PANTONE+ Solid Coated from the Color Mode menu.
-
In the PANTONE C box, type 265 to automatically scroll the list of Pantone swatches to the color you want for this project, which is PANTONE 265 C.
 Tip: CC Libraries allow you to
share assets, such as colors, among documents and users. You will
learn about CC Libraries in Lesson
10, “Importing and Modifying
Graphics.”
Tip: CC Libraries allow you to
share assets, such as colors, among documents and users. You will
learn about CC Libraries in Lesson
10, “Importing and Modifying
Graphics.” -
Deselect Add To CC Library in the lower-left corner.

 Tip: When selecting PANTONE
colors for print, it’s a good idea to select them from a printed
PANTONE color guide, available from www.pantone.com.
Tip: When selecting PANTONE
colors for print, it’s a good idea to select them from a printed
PANTONE color guide, available from www.pantone.com. -
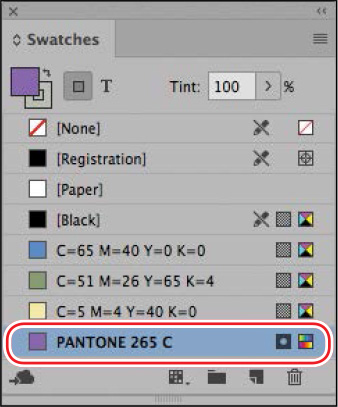
Click OK. The spot color is added to your Swatches panel.
The icon (
 ) to the right of the color name in the
Swatches panel indicates that it is a spot color. New colors added
to the Swatches panel are stored with the document in which they
are created.
) to the right of the color name in the
Swatches panel indicates that it is a spot color. New colors added
to the Swatches panel are stored with the document in which they
are created.
-
Choose File > Save.
You’ll apply the newly added spot color to the “ART” text later in this lesson.
Creating CMYK color swatches
 Tip: Using the Swatches panel
to name colors makes it easy to apply, edit, and update colors for
objects in a document. Although you can also use the Color panel to
apply colors to objects, there is no quick way to update these
colors, which are considered “unnamed colors.” Instead, if you want
to change an unnamed color on multiple objects, you need to change
each one individually.
Tip: Using the Swatches panel
to name colors makes it easy to apply, edit, and update colors for
objects in a document. Although you can also use the Color panel to
apply colors to objects, there is no quick way to update these
colors, which are considered “unnamed colors.” Instead, if you want
to change an unnamed color on multiple objects, you need to change
each one individually.
To create a CMYK color swatch from scratch, you need an understanding of color mixing and color values. Alternatively, you can experiment with defining colors in the Colors panel and add a color as a color swatch. You can also use the Eyedropper tool to “pick up” a color from an image. In this exercise, you will use the Eyedropper tool to get a head start on creating a CMYK color swatch. Then, you will create two additional colors by simply entering color values.
-
Choose Window > Color > Color to display the Color panel.
-
On the Color panel, click the Fill box (
 ) in
the upper-left corner.
) in
the upper-left corner.
-
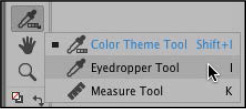
Click the Color Theme tool (
 ) toward the
bottom of the Tools panel. Hold the mouse button down to view the
pop-out menu, and then select the Eyedropper tool (
) toward the
bottom of the Tools panel. Hold the mouse button down to view the
pop-out menu, and then select the Eyedropper tool ( ).
). -
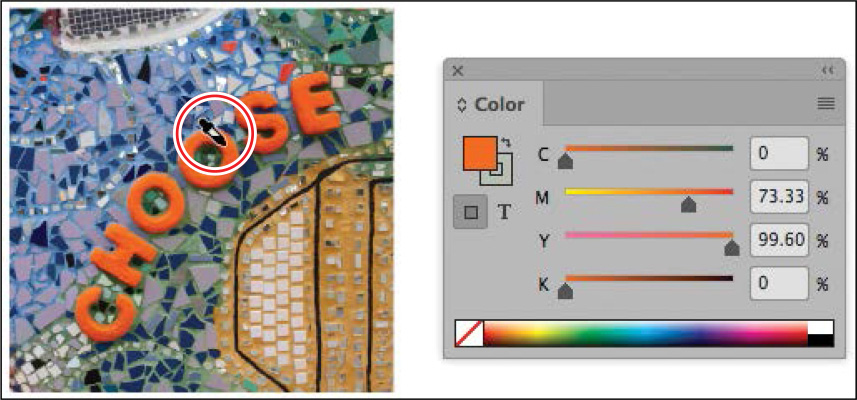
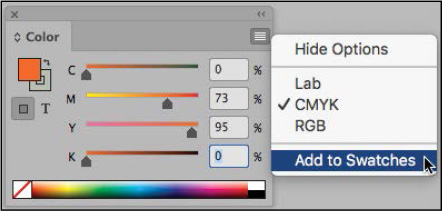
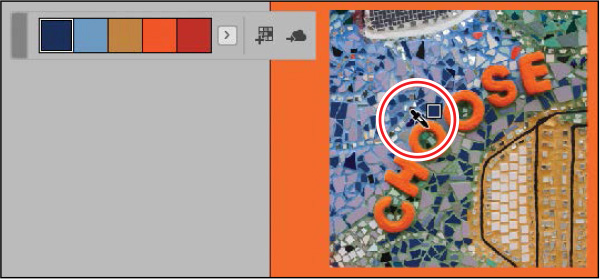
Click the Eyedropper tool on the word “Choose” in the lower-left corner of the page as shown.

-
The color picked up from the image displays in the Color panel. The color values may differ depending on precisely where you clicked. To create the intended color, fine-tune the values as necessary:

-
Cyan: 0
-
Magenta: 73
-
Yellow: 95
-
Black: 0
-
-
Choose Add To Swatches from the Color panel menu button (
 ).
).A color swatch is added to the bottom of the list in the Swatches panel. It is automatically selected.
-
Click the New Swatch icon (
 ) at the bottom of the
Swatches panel. This makes a copy of any selected swatch.
) at the bottom of the
Swatches panel. This makes a copy of any selected swatch. -
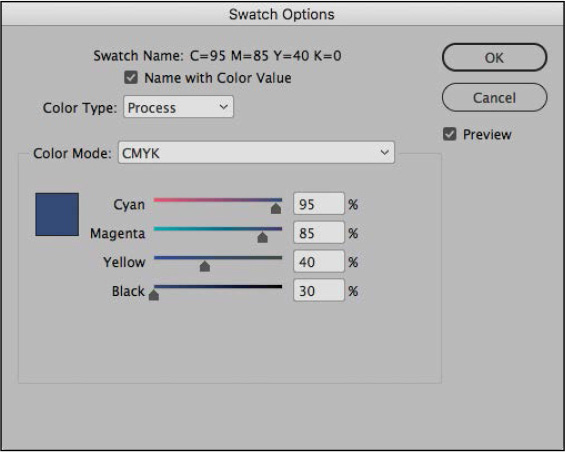
Double-click the new swatch added to the bottom of the Swatches panel. This opens the Swatch Options dialog box so you can edit the swatch.

-
Make sure the Color Type is Process and the Color Mode is CMYK. Adjust the color by typing values in the following fields; you can tab from field to field.
 Tip: When you know the color
definition, as with the PANTONE color, it’s easiest to use the
Swatches panel and create a swatch. When you’re trying to match a
color in an image, it can work better to use the Eyedropper tool
and Color panel.
Tip: When you know the color
definition, as with the PANTONE color, it’s easiest to use the
Swatches panel and create a swatch. When you’re trying to match a
color in an image, it can work better to use the Eyedropper tool
and Color panel.-
Cyan: 95
-
Magenta: 85
-
Yellow: 40
-
Black: 30
-
-
Click OK to close the Swatch Options dialog box.
-
Press Alt (Windows) or Option (macOS) while you click the New Swatch icon (
 ) at the bottom of the Swatches panel.
This creates a new swatch and automatically opens the New Color
Swatch dialog box.
) at the bottom of the Swatches panel.
This creates a new swatch and automatically opens the New Color
Swatch dialog box. Tip: If you want to give a
color a recognizable name, such as Aqua or Forest Green, deselect
Name With Color Value in the Swatch Options dialog box. You can
then enter a name in the Swatch Name field.
Tip: If you want to give a
color a recognizable name, such as Aqua or Forest Green, deselect
Name With Color Value in the Swatch Options dialog box. You can
then enter a name in the Swatch Name field.
-
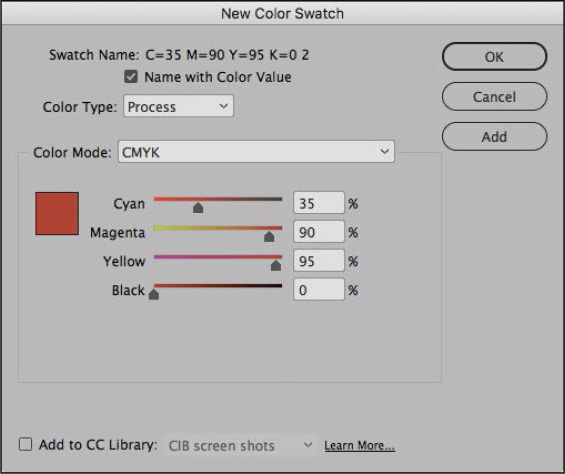
If necessary, select Name With Color Value. Make sure that Color Type is set to Process and Color Mode is set to CMYK. Enter the following values in the fields, tabbing between fields:
-
Cyan: 35
-
Magenta: 90
-
Yellow: 95
-
Black: 0
-
-
Click OK to update the color, and then choose File > Save.
You have now created a spot color swatch and three process (CMYK) color swatches. Later, you will create color themes from an image. In the next exercise, you will apply colors to objects on the page.
Applying colors
Once you create color swatches, you can apply them to objects, text, and more. The Swatches panel, Control panel, and CC Libraries panel offer the primary tools for applying colors. There are three general steps to applying a color:
-
Select the text or object.
-
Select the stroke or fill option, depending on what you want to change.
-
Select a swatch.
You use the Stroke/Fill box (![]() ) to specify whether you
want to apply color to a selection’s stroke (outline) or fill
(background). You can find the Stroke/Fill box on the Tools panel,
the Swatches panel, the Color panel, and the Control panel.
Whenever you apply colors, keep an eye on this box, as it’s easy to
apply color to the wrong part of an object.
) to specify whether you
want to apply color to a selection’s stroke (outline) or fill
(background). You can find the Stroke/Fill box on the Tools panel,
the Swatches panel, the Color panel, and the Control panel.
Whenever you apply colors, keep an eye on this box, as it’s easy to
apply color to the wrong part of an object.
InDesign provides many other options for applying colors, including dragging swatches onto objects, copying color from an object with the Eyedropper tool, and specifying colors in styles. As you work with InDesign, you will discover which methods work best for you.
In this exercise, you will apply color swatches to strokes, fills, and text using various panels and techniques.
Applying fill colors to objects
In this task, you will apply fill colors to various objects on the page by using the Swatches panel, dragging a swatch, and using the Eyedropper tool.
 Tip: Clicking the small arrow
on the Fill/Stroke box (
Tip: Clicking the small arrow
on the Fill/Stroke box (![]() ) swaps the stroke and fill colors of a
selected object.
) swaps the stroke and fill colors of a
selected object.
-
If necessary, choose Window > Color > Swatches to display the Swatches panel. Leave this panel open until you reach the end of this lesson.
-
Choose View > Screen Mode > Normal to see the frame edges.
-
Using the Selection tool (
 ), click anywhere in the
margin of the page (outside the margin guides) to select the large
background frame.
), click anywhere in the
margin of the page (outside the margin guides) to select the large
background frame.
Click in the margins of the page to select the large text frame as shown above.
-
Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel. -
Click the orange color you created from the word “choose”: C=0 M=73 Y=95 K=0.

-
Using the Selection tool, select the text frame at left containing the words “Experience the Evolution.”
-
With the Fill box still selected, click the blue color swatch named C=65 M=40 Y=0 K=0.

-
Click the pasteboard to make sure nothing is selected on the page.
-
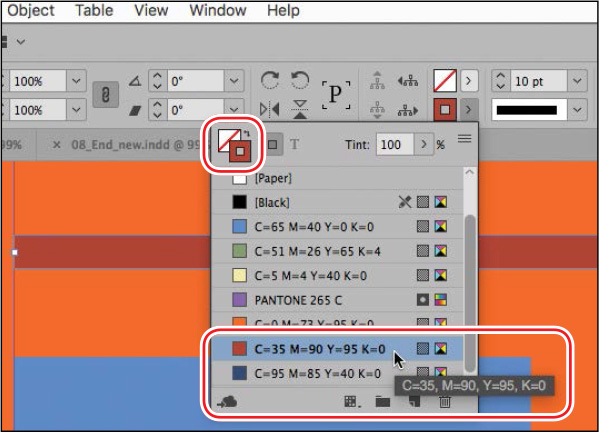
In the Swatches panel, click the burgundy color swatch: C=35 M=90 Y=95 K=0.
-
Drag the swatch to the text frame centered at the bottom of the page containing the words “beautiful mosaics.”

-
Click the pasteboard so no objects are selected.
The lower portion of the page should look something like this:

-
Choose File > Save.
Applying colors to strokes
The Stroke panel (Window > Stroke) lets you apply a border to lines, frames, and text. Here, you will apply color to an existing line and a graphics frame stroke using options on the Control panel.
-
Using the Selection tool (
 ), click the horizontal
line below the words “Art Show.”
), click the horizontal
line below the words “Art Show.” -
Click the Stroke menu on the Control panel.
 Note: If you apply color to
the wrong object or the wrong part of an object, you can always
choose Edit > Undo and try again.
Note: If you apply color to
the wrong object or the wrong part of an object, you can always
choose Edit > Undo and try again. -
Scroll down and select the burgundy color: C=35 M=90 Y=95 K=0.

-
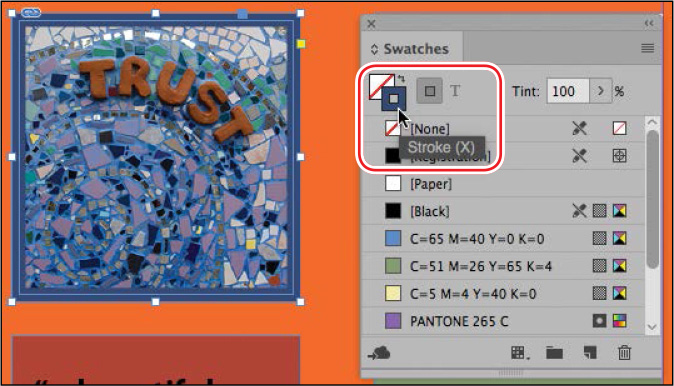
Using the Selection tool, click the graphics frame containing the mosaic with the word “Trust.” Be sure to click outside the content grabber to select the frame.
-
Click the Stroke box (
 ) on the Swatches
panel.
) on the Swatches
panel. -
Scroll down to click the dark blue color swatch named C=95 Y=85 M=40 K=0.

-
Choose File > Save.
Applying colors to text
 Tip: [Paper] is a special
color that simulates the color of the paper on which you’re
printing.
Tip: [Paper] is a special
color that simulates the color of the paper on which you’re
printing.
You will now select text with the Type tool and apply a fill color to it using the Swatches panel and the Control panel. To create reverse type, which is lighter text on a dark background, you will apply InDesign’s [Paper] color to text in one frame.
-
Using the Type tool (
 ), click in the text frame
starting with “Experience the Evolution.” Drag to select all the
text.
), click in the text frame
starting with “Experience the Evolution.” Drag to select all the
text.On the Swatches panel, notice that the Fill box has changed to indicate that text is selected: (
 ).
). -
With the Fill box still selected, click the dark blue color swatch named C=95 Y=85 M=40 K=0.
-
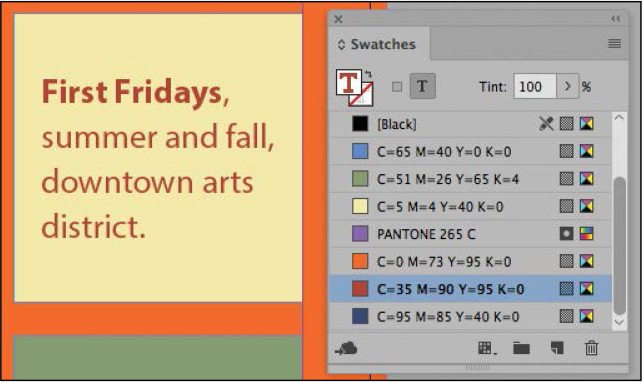
Using the Type tool, click in the frame at right containing the words “First Fridays.” Press Ctrl+A (Windows) or Command+A (macOS) to select all the text in the paragraph.
-
With the Fill box still selected in the Swatches panel, click the burgundy color: C=35 M=90 Y=95 K=0.
Click the pasteboard to deselect the text, which should look something like this:

-
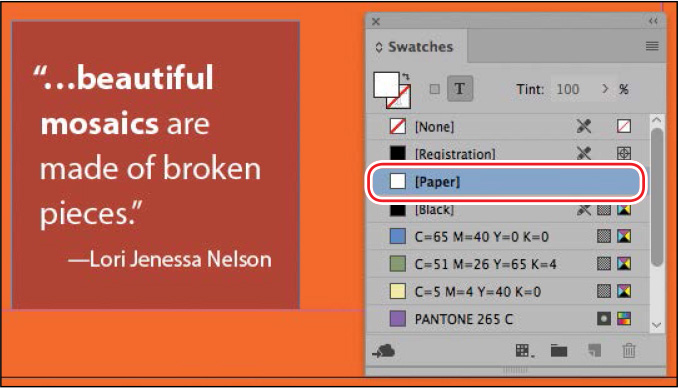
Using the Type tool, click in the text frame centered at the bottom of the page containing the words “beautiful mosaics.” Choose Edit > Select All to select all the text.
-
With the Fill box still selected, click the [Paper] color on the Swatches panel.
Click the pasteboard to deselect the text and see the results.

-
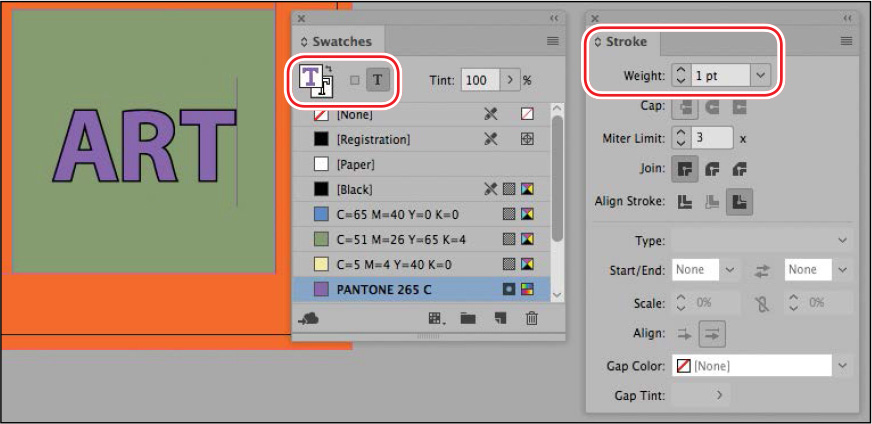
Using the Type tool, click in the text frame containing the word “Art” in the lower-right corner. Double-click in the word to select it.
-
With the Fill box still selected, click the PANTONE 265 C swatch.
-
With the word “Art” still selected, choose Window > Stroke.
-
Type 1 pt in the Weight field, and press Enter or Return.

-
With the Stroke box (
 ) selected on the Swatches
panel, click [Black].
) selected on the Swatches
panel, click [Black]. -
Choose Edit > Deselect All, and then choose File > Save.

Working with tint swatches
A tint swatch is a screened (lighter) version of a color that you can apply quickly and consistently. The tint swatch is available on the Swatches panel and in other color menus, such as in the Control panel. You can share tint swatches with other documents through the Load Swatches command on the Swatches panel menu. You will now create a light-green tint swatch and apply it to the yellow text frame.
Creating a tint swatch
You create a tint swatch from an existing color swatch.
 Tip: Tints are helpful because
InDesign maintains the relationship between a tint and its parent
color. So if you change the parent color swatch to a different
color, the tint swatch becomes a lighter version of the new
color.
Tip: Tints are helpful because
InDesign maintains the relationship between a tint and its parent
color. So if you change the parent color swatch to a different
color, the tint swatch becomes a lighter version of the new
color.
-
Choose View > Fit Page In Window to center the page in the document window.
-
Using the Selection tool (
 ), click the pasteboard
surrounding the page to make sure nothing is selected.
), click the pasteboard
surrounding the page to make sure nothing is selected. -
Select the yellow color swatch named C=5 M=4 Y=40 K=0.
-
Click the Fill box (
 ). Choose New Tint Swatch from
the Swatches panel menu (
). Choose New Tint Swatch from
the Swatches panel menu ( ).
). -
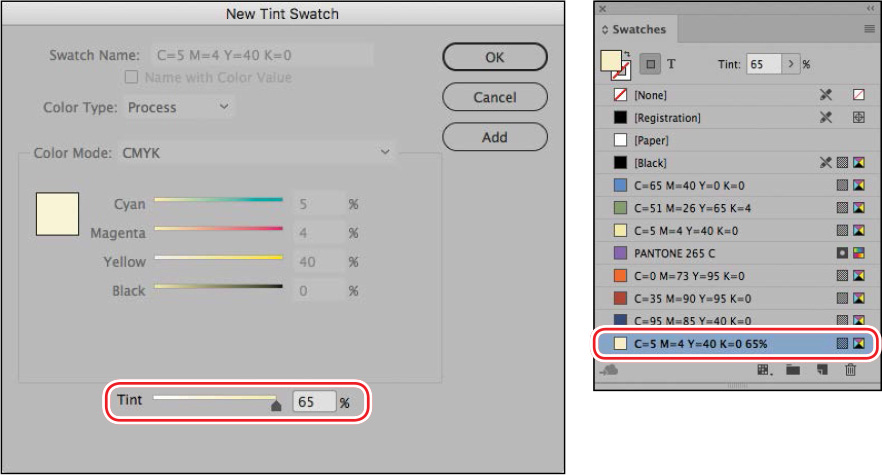
In the New Tint Swatch dialog box, the Tint option at the bottom is the only option you can modify. Type 65 in the Tint box, and then click OK.
The new tint swatch appears at the bottom of the list of swatches. The top of the Swatches panel displays information about the selected swatch, with a Fill/Stroke box showing that the 65% tint is currently the selected fill color and a Tint box showing that the color is 65% of the original color.

Applying a tint swatch
You will apply the tint swatch as a fill color.
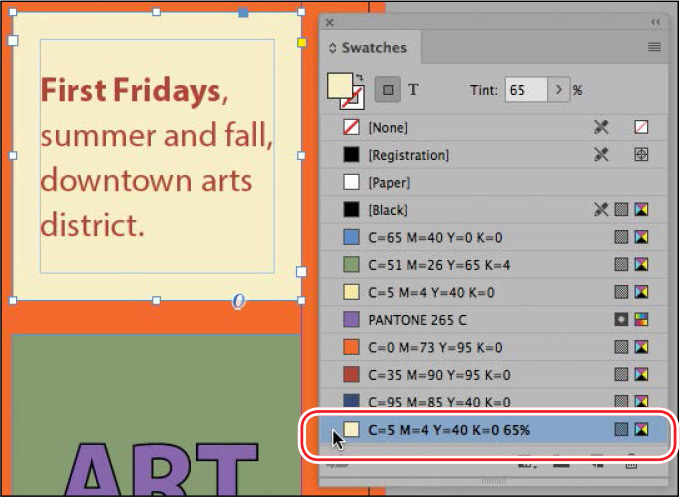
-
Using the Selection tool (
 ), click the text frame at
right containing the words “First Fridays.”
), click the text frame at
right containing the words “First Fridays.” -
Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel. -
Click the new tint you just created in the Swatches panel. Its tint swatch name will be C=5 M=4 Y=40 K=0 65%. Notice how the color changes.

-
Choose File > Save.
Working with gradients
 Tip: It’s a good idea to test
gradients on the intended output device, whether it’s a tablet,
inkjet printer, or press.
Tip: It’s a good idea to test
gradients on the intended output device, whether it’s a tablet,
inkjet printer, or press.

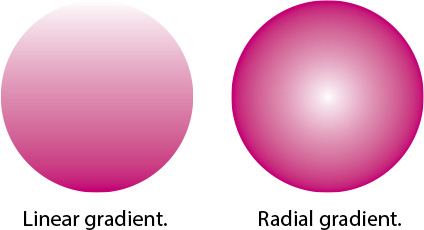
A gradient is a graduated blend between two or more colors or between tints of the same color. You can create either a linear or a radial gradient. In this exercise, you will create a linear gradient swatch with the Swatches panel, apply it to several objects, and adjust the gradients with the Gradient Swatch tool.
Creating a gradient swatch
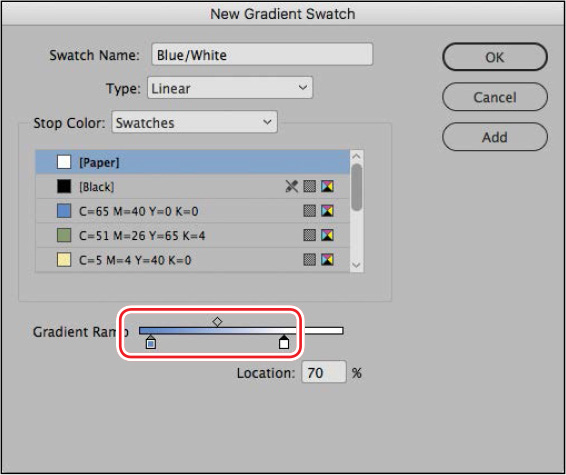
In the New Gradient Swatch dialog box, gradients are defined by a series of color stops in the gradient ramp. A stop is the point at which each color is at full intensity between the transitions; it is identified by a square below the gradient ramp. Every InDesign gradient has at least two color stops. By editing the color of each stop and adding additional color stops, you can create custom gradients.
-
Choose Edit > Deselect All to make sure no objects are selected.
-
Choose New Gradient Swatch from the Swatches panel menu (
 ).
). -
For Swatch Name, type Blue/White. Leave the Type menu set to Linear.
-
Click the left stop marker (
 ) on the Gradient
Ramp.
) on the Gradient
Ramp. Tip: To create a gradient that
uses a tint of a color, first create a tint swatch in the Swatches
panel.
Tip: To create a gradient that
uses a tint of a color, first create a tint swatch in the Swatches
panel. -
From the Stop Color menu, select Swatches, and then scroll down the list and select the blue color swatch named C=65 M=40 Y=0 K=0.
Notice that the left side of the gradient ramp is now blue.
-
With the left stop marker still selected, type 5 in the Location field.
-
Click the right stop marker (
 ), and make sure
the Stop Color is set to [Paper]. Type 70 in the Location
field.
), and make sure
the Stop Color is set to [Paper]. Type 70 in the Location
field.The gradient ramp shows a color blend between blue and white.

-
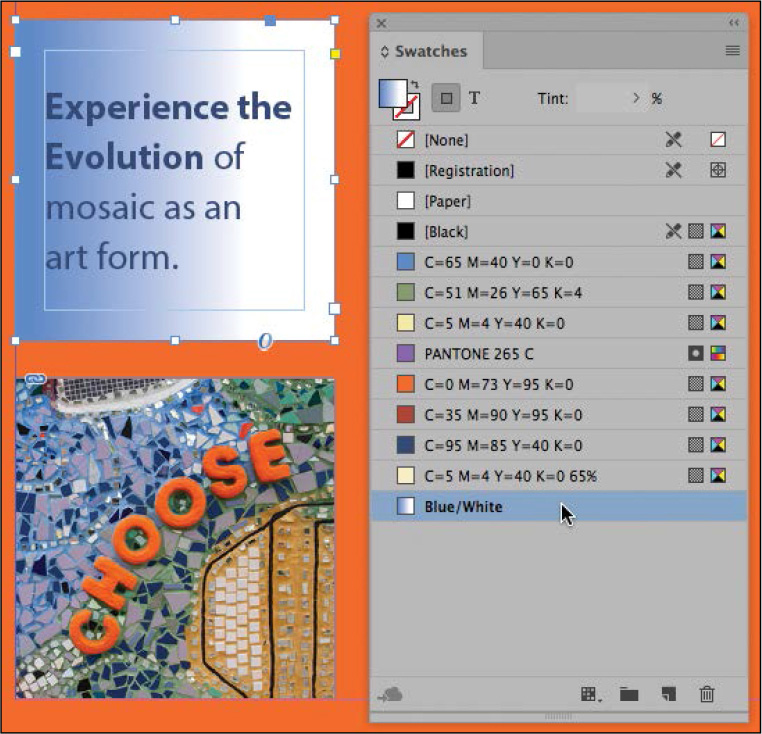
Click OK. The new gradient swatch appears at the bottom of the list in the Swatches panel.
-
Choose File > Save.
Applying a gradient swatch
Now you’ll replace the fill in one of the text frames with the gradient.
-
Using the Selection tool (
 ), click the text frame at
left containing the words “Experience the Evolution.”
), click the text frame at
left containing the words “Experience the Evolution.” -
Click the Fill box (
 ) on the Swatches panel.
) on the Swatches panel. -
Click the new gradient you just created in the Swatches panel: Blue/White.

-
Choose File > Save.
Adjusting the direction of the gradient blend
 Tip: When using the Gradient
Swatch tool, the farther away you start from the outer edges of the
object, the more gradual the gradient blend will be.
Tip: When using the Gradient
Swatch tool, the farther away you start from the outer edges of the
object, the more gradual the gradient blend will be.
Once you have filled an object with a gradient, you can modify the gradient by using the Gradient Swatch tool to “repaint” the gradient along an imaginary line that you draw. This tool lets you change the direction of a gradient and change its beginning point and end point. You’ll now change the direction of the gradient.
-
Make sure the “Experience the Evolution” text frame is still selected, and then press G on the keyboard to select the Gradient Swatch tool (
 ) in the Tools panel.
) in the Tools panel. Tip: To constrain gradient
angles to horizontal, vertical, or 45-degree angles, press the
Shift key while dragging with the Gradient tool.
Tip: To constrain gradient
angles to horizontal, vertical, or 45-degree angles, press the
Shift key while dragging with the Gradient tool. -
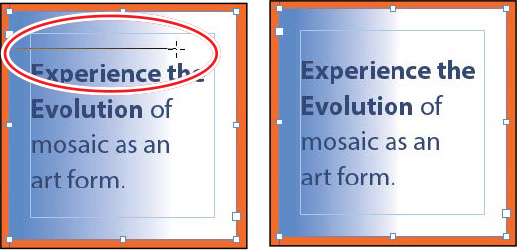
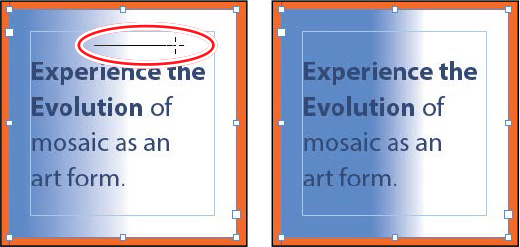
To create a more gradual gradient effect, position the cursor slightly outside the left edge of the selected text frame, and drag to the right as shown.
When you release the mouse button, you’ll notice that the transition between blue and white is more gradual than it was before you dragged the Gradient Swatch tool.

-
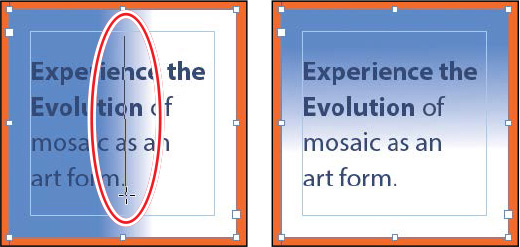
To create a sharper gradient, drag a short horizontal line in the center of the text frame using the Gradient Swatch tool. Continue to experiment with the Gradient Swatch tool so that you understand how it works.

-
When you are finished experimenting, drag from the top to the bottom of the text frame to form a gradient from top to bottom. That’s how you’ll leave the gradient for the “Experience the Evolution” text frame.

-
Press V on the keyboard to switch to the Selection tool (
 ), and then click the pasteboard to make sure
no objects are selected.
), and then click the pasteboard to make sure
no objects are selected. -
Choose File > Save.
Working with color groups
If a document contains many color swatches intended for specific purposes (such as chapter openers or divider pages), you can group the swatches in the Swatches panel. You can then easily share the color group with other documents and with other designers working on the campaign.
Adding colors to a color group
You will organize the colors in this document into a new color group.
-
To create a new color group, choose New Color Group from the Swatches panel menu (
 ).
). -
In the Edit Color Group dialog box, type Art Show Campaign. Click OK.

-
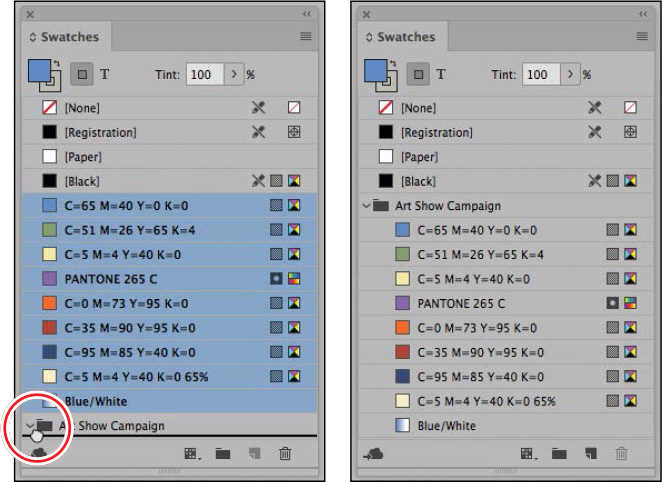
To add the color swatches, tint swatch, and gradient swatch to the Art Show Campaign color group, select and drag the colors to the group.
-
To select the swatches, Shift-click the first and last swatch as shown. (You do not need to move [None], [Registration], [Paper], or [Black] into the group.)
-
Drag the selected colors below the Art Show Campaign folder until a line displays.

-
-
Choose File > Save.
Previewing the final document

As a final step, you’ll preview the document in its finished state.
-
Choose View > Screen Mode > Preview.
-
Choose View > Fit Page In Window.
-
Press Tab to hide all the panels and review the results of your work.
Congratulations! You have now completed this lesson.
Exploring on your own
Follow these steps to learn more about working with color themes.
Creating a color theme
 Tip: As you design a document,
you often create more color swatches than you use. When you settle
on a final design and color palette, you will want to delete any
unused colors to make sure they aren’t applied accidentally. To do
this, choose Select All Unused from the Swatches panel menu
(
Tip: As you design a document,
you often create more color swatches than you use. When you settle
on a final design and color palette, you will want to delete any
unused colors to make sure they aren’t applied accidentally. To do
this, choose Select All Unused from the Swatches panel menu
(![]() ).
Click the Delete Selected Swatches/Groups button (
).
Click the Delete Selected Swatches/Groups button (![]() ) at the bottom of the
panel.
) at the bottom of the
panel.
To create colors that complement an image you are using in a document, you can use the InDesign Color Theme tool. The tool analyzes an image or object, selects representative colors, and generates five different themes. You can select and apply swatches from a color theme, add a color theme’s swatches to the Swatches panel, and share the color themes through CC Libraries. To use the Color Theme tool:
-
Click an image or object with the Color Theme tool to create a color theme from a small area.
-
Drag the Color Theme tool to marquee images and/or objects on a page from which to create a color theme.
-
Alt-click (Windows) or Option-click (macOS) the Color Theme tool to clear the existing color theme and create a new one.
Viewing color themes
First, you will view the possible color themes from the mosaic image featuring the word “Choose.” Then, you will select the color theme you want to use.
 Tip: To select the Color Theme
tool from the keyboard, press the “i” key. If necessary, press the
“i” key twice to cycle through the Eyedropper tool and the Color
Theme tool. Note that you cannot use the keyboard shortcut while
editing text.
Tip: To select the Color Theme
tool from the keyboard, press the “i” key. If necessary, press the
“i” key twice to cycle through the Eyedropper tool and the Color
Theme tool. Note that you cannot use the keyboard shortcut while
editing text.
-
On the Tools panel, click the Eyedropper tool (
 ).
Hold down the mouse button to view the pop-out menu, and then
select the Color Theme tool (
).
Hold down the mouse button to view the pop-out menu, and then
select the Color Theme tool ( ).
). -
Locate the mosaic image containing the word “Choose” in the lower-left corner of the page.
-
Click the Color Theme tool anywhere on the image.
Notice that the Color Theme panel displays with a color theme picked up from the image.

-
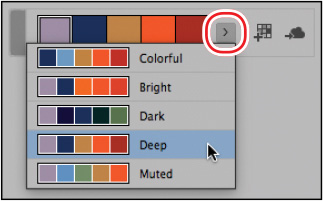
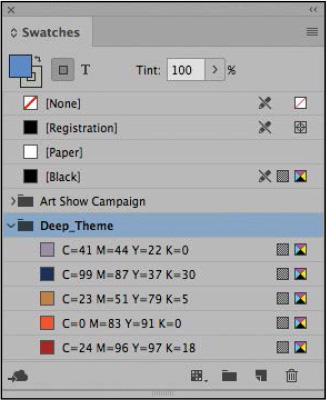
On the Color Theme panel, click the Current Theme menu. Select the Deep theme.
You can select and use any of the swatches shown here, but instead you will add the entire color theme to the Swatches panel.

Adding a theme to the Swatches panel
 Tip: You can add a single
color from a color theme to the Swatches panel in addition to
adding an entire theme. To do this, select a swatch on the Color
Theme panel, and then Alt-click (Windows) or Option-click (macOS)
the Add To Swatches button.
Tip: You can add a single
color from a color theme to the Swatches panel in addition to
adding an entire theme. To do this, select a swatch on the Color
Theme panel, and then Alt-click (Windows) or Option-click (macOS)
the Add To Swatches button.
The Deep color theme will work best for the flyer in progress. First, you will add it to the Swatches panel and then view it in the Adobe Color Themes panel, which helps you manage your themes. Then, you will share this color theme with others in your workgroup who are working on other pieces in the marketing campaign.
-
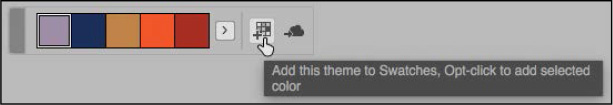
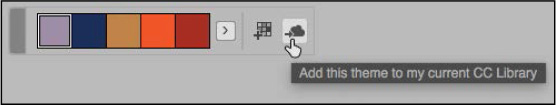
With the Deep theme selected on the Color Theme panel, click the Add This Theme To Swatches button (
 ).
).
-
If necessary, choose Window > Color > Swatches to open the Swatches panel.
 Note: The CMYK color values
in the Deep theme’s colors may vary slightly. This will not affect
your ability to complete this lesson.
Note: The CMYK color values
in the Deep theme’s colors may vary slightly. This will not affect
your ability to complete this lesson. -
Scroll down as necessary to see the Deep theme added to the Swatches panel as a color group (organized in a folder).

-
Choose File > Save.
Adding a color theme to your CC Library
The InDesign Creative Cloud Libraries feature makes it easy to share assets, such as color swatches and themes, with a workgroup. If multiple designers are working on a magazine or marketing campaign, this ensures that everyone on the creative team has easy access to the same content. Here, you will add the Deep color theme to your Creative Cloud library. For more information about CC Libraries, see Lesson 10.
 Note: To use the Creative
Cloud Libraries features, make sure the Adobe Creative Cloud
application is running on your system.
Note: To use the Creative
Cloud Libraries features, make sure the Adobe Creative Cloud
application is running on your system.
-
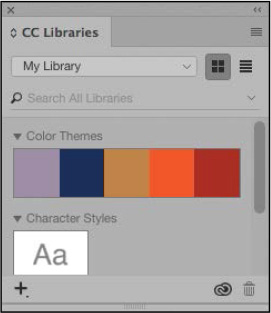
On the Color Theme panel, with the Deep theme still showing, click the Add This Theme To My Current CC Library button (
 ).
).
-
If necessary, choose Window > CC Libraries to see the Deep theme added to your CC Libraries panel.

-
Click the CC Libraries panel menu to see the collaboration options: Share Link and Collaborate.
-
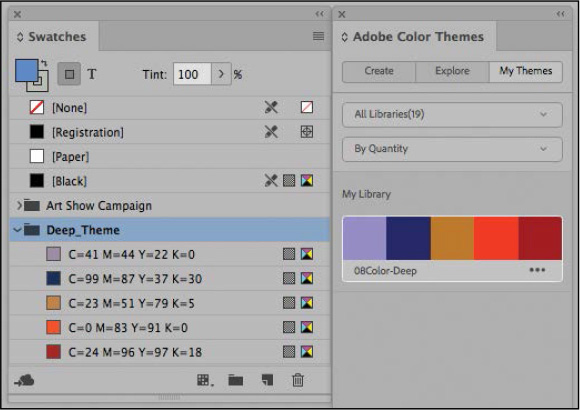
The Deep theme is added to the Adobe Color Themes panel as well. To see it, choose Window > Color > Adobe Color Themes.
 Note: If necessary, select a
different library from the My Themes panel.
Note: If necessary, select a
different library from the My Themes panel. -
In the Adobe Color Themes panel, click My Themes, and then select My Library from the library menu.

-
Choose Window > Color > Adobe Color Themes to close the panel.
-
Choose File > Save.
