4 Working with Objects
Lesson Overview
In this lesson, you’ll learn how to do the following:
-
Work with layers.
-
Create and edit text frames and graphics frames.
-
Import graphics into graphics frames.
-
Crop, move, and scale graphics.
-
Adjust the space between frames.
-
Add captions to graphics frames.
-
Place and link graphics frames.
-
Change the shape of frames.
-
Wrap text around an object or graphic.
-
Create complex frame shapes.
-
Convert frame shapes to other shapes.
-
Modify and align objects.
-
Select and modify multiple objects.
-
Add arrowheads to a line.
-
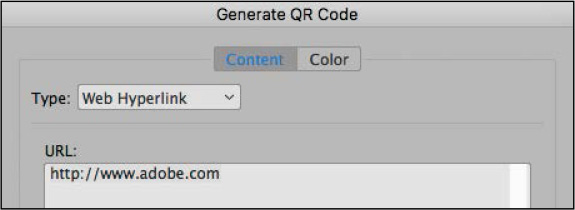
Create a QR code.

This lesson will take approximately 90 minutes.
Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” Store the files on your computer in a convenient location.

InDesign frames can contain text, graphics, or color. As you work with frames, you’ll discover that Adobe InDesign provides you with a great amount of flexibility and control over your design.
 Note: If an alert is
displayed when you open the sample document, click Update
Links.
Note: If an alert is
displayed when you open the sample document, click Update
Links.
Getting started
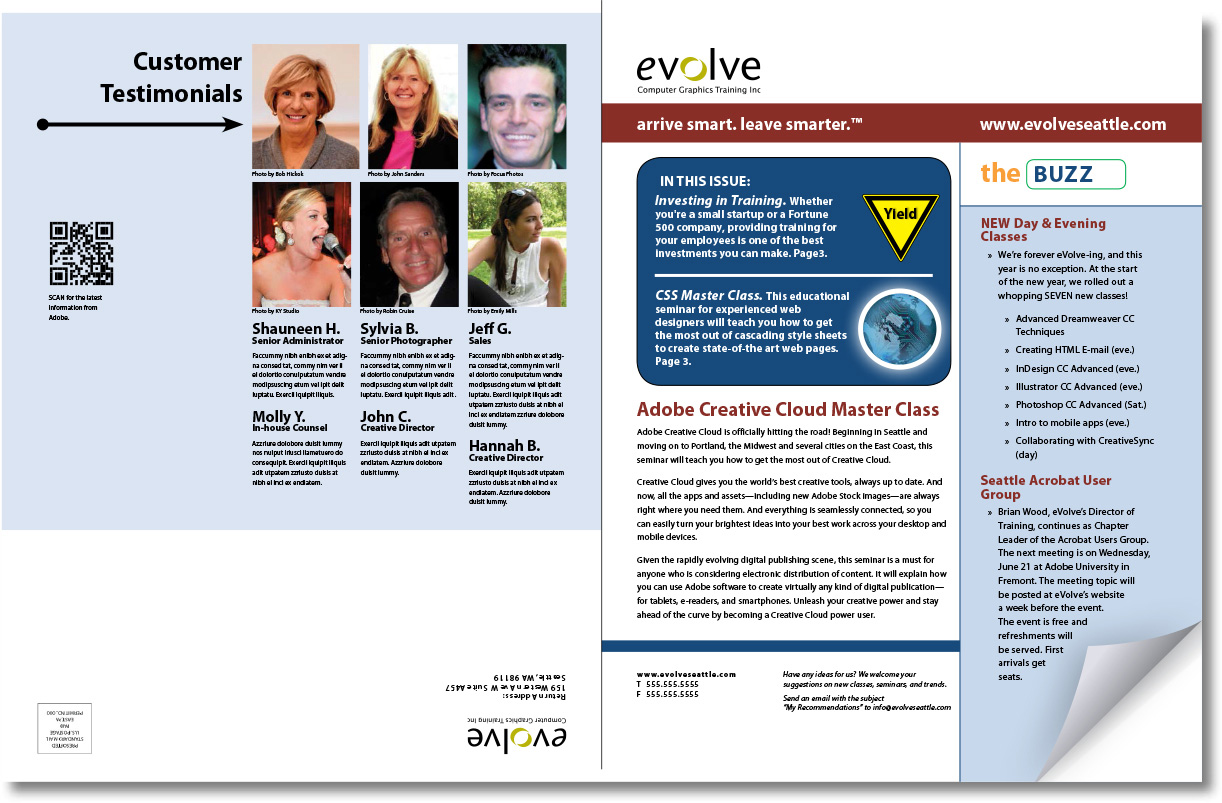
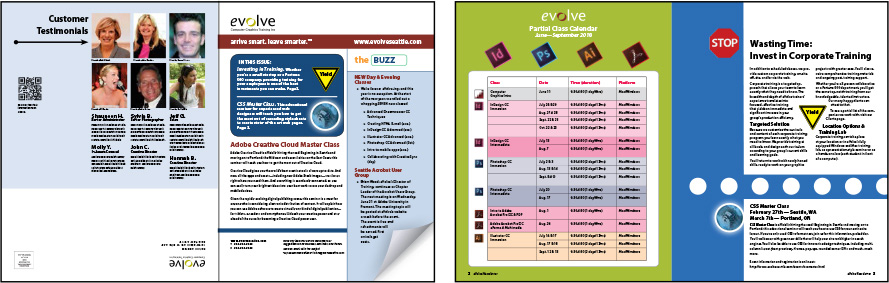
In this lesson, you’ll work on a pair of spreads that make up a four-page newsletter. You’ll add text and images and make several modifications to the objects on the two spreads.
-
To ensure that the preferences and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
-
Start Adobe InDesign. To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced. To begin working, you’ll open an InDesign document that is already partially completed.
-
Choose File > Open, and open the 04_Start.indd file in the Lesson04 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. (If the Missing Fonts dialog box displays, click Sync Fonts, and then click Close after the fonts have successfully synced from Typekit. If the Update Links message displays, click Update Links.)
 Note: As you work through the
lesson, move panels or change the zoom level to a magnification
that works best for you.
Note: As you work through the
lesson, move panels or change the zoom level to a magnification
that works best for you. -
Choose File > Save As, rename the file 04_Objects.indd, and save it in the Lesson04 folder.
-
To see what the finished document looks like, open the 04_End.indd file in the same folder. You can leave this document open to act as a guide as you work. When you’re ready to resume working on the lesson document, choose Window > 04_Objects.indd or click its tab at the top of the document window.

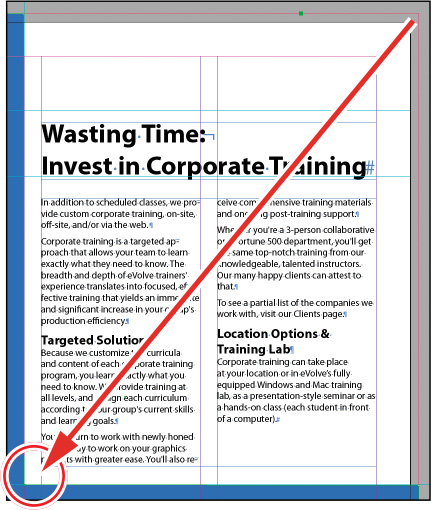
The newsletter that you will work on in this lesson contains two spreads: The spread on the left contains page 4 (the back page on the left) and page 1 (the cover on the right); the spread on the right contains pages 2 and 3 (the center spread). Keep this page arrangement in mind as you navigate from page to page. Here you see the finished newsletter.
 Tip: Turn on Paste Remembers
Layers, found in the Layers Panel flyout menu. When you copy and
paste items to a different page or a different document, the layer
structure remains intact rather than all items pasting onto the
topmost layer.
Tip: Turn on Paste Remembers
Layers, found in the Layers Panel flyout menu. When you copy and
paste items to a different page or a different document, the layer
structure remains intact rather than all items pasting onto the
topmost layer.
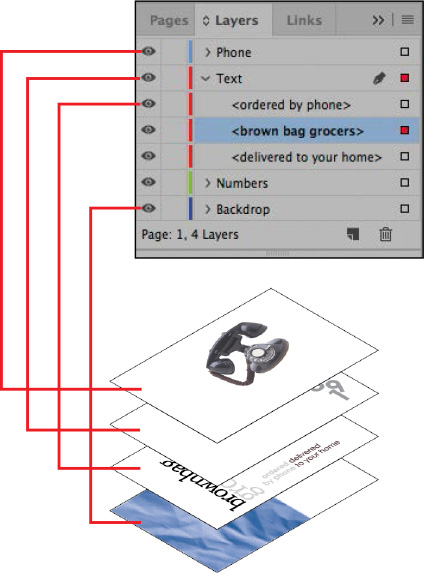
Working with layers
Before you begin creating and modifying objects, you should understand how layers work in InDesign. By default, every new InDesign document contains one layer (named Layer 1). You can rename this layer and add more layers at any time as you work on a document. Placing objects on different layers lets you organize them for easy selection and editing. In the Layers panel, you can select, display, edit, and print different layers individually, in groups, or all together.
The 04_Objects.indd document has two layers. You’ll experiment with these layers to learn how the arrangement of the layers and the placement of objects on layers can affect the design of your document, and you’ll add a new layer.
-
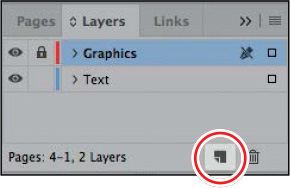
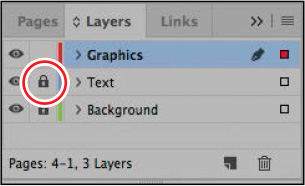
Click the Layers panel icon or choose Window > Layers to open the Layers panel.
-
If the Text layer is not selected in the Layers panel, click to select it. The layer is highlighted to indicate that it’s selected. Notice that a pen icon (
 ) appears to the
right of the layer name. The pen icon indicates that this layer is
the target layer, and while it’s selected, anything you import or
create is placed on this layer.
) appears to the
right of the layer name. The pen icon indicates that this layer is
the target layer, and while it’s selected, anything you import or
create is placed on this layer. -
Click the small triangle to the left of the Text layer name. All the groups and objects on this layer are now displayed below the layer name. Use the panel’s scroll bar to view the names in the list, and then click the triangle again to hide them.
-
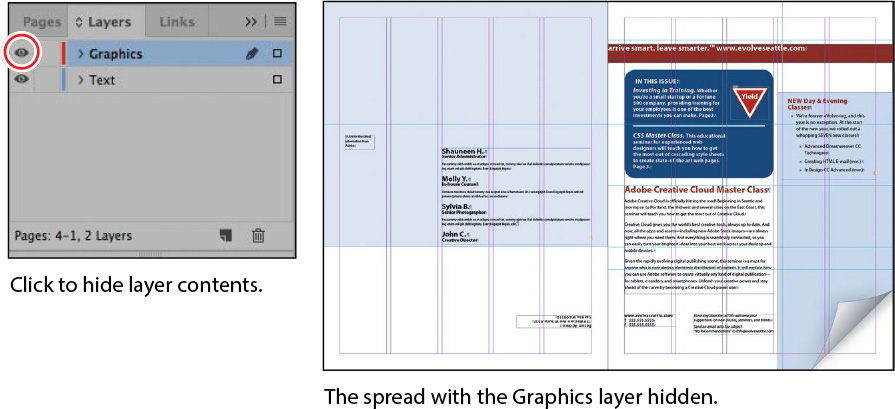
Click the eye icon (
 ) to the far left of the
Graphics layer name. All the objects on the Graphics layer are
hidden. The eye icon lets you hide or display individual layers.
When you turn off the visibility of a layer, the eye disappears.
Click the empty box again to display the layer contents.
) to the far left of the
Graphics layer name. All the objects on the Graphics layer are
hidden. The eye icon lets you hide or display individual layers.
When you turn off the visibility of a layer, the eye disappears.
Click the empty box again to display the layer contents.
-
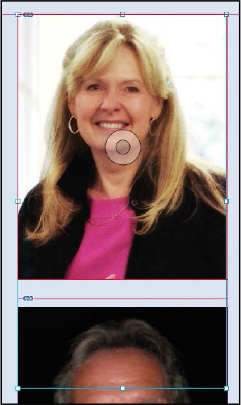
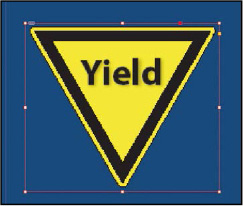
Use the Zoom tool (
 ) to zoom in on the dark blue
frame on the front page (page 1).
) to zoom in on the dark blue
frame on the front page (page 1). -
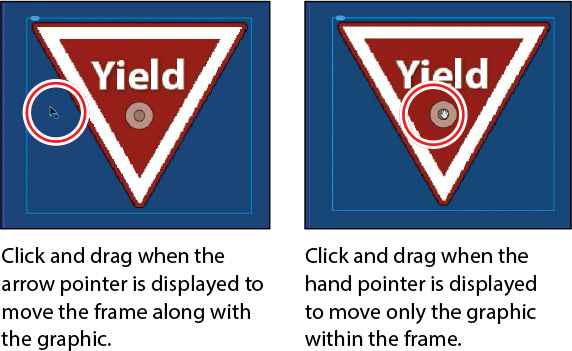
Using the Selection tool (
 ), move the pointer within
the Yield sign graphic. Notice the blue frame edge on the graphics
frame. This blue border indicates that the frame is on the Text
layer, which has been assigned a blue color. A transparent doughnut
shape, otherwise known as the content grabber, is displayed in the
center of the frame. When you move the pointer within the content
grabber, it changes to a hand.
), move the pointer within
the Yield sign graphic. Notice the blue frame edge on the graphics
frame. This blue border indicates that the frame is on the Text
layer, which has been assigned a blue color. A transparent doughnut
shape, otherwise known as the content grabber, is displayed in the
center of the frame. When you move the pointer within the content
grabber, it changes to a hand.
 Tip
TipFrames are also called “Containers” and the graphic within “Content.” You can choose the content when you have the container selected and vica versa: go to Object >Select.
-
Now move the pointer within the circular graphics frame below the Yield sign. Notice that this frame’s edge is red, the color assigned to the Graphics layer.
-
Move the pointer back to the frame with the Yield sign, make sure the arrow pointer is displayed, and then click within the graphics frame to select it.
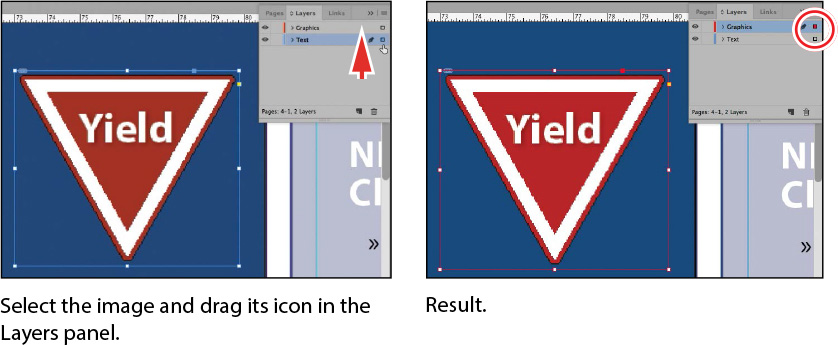
In the Layers panel, you’ll notice that the Text layer is selected, and a small blue square appears to the right of the layer name. This indicates that the selected object belongs to this layer. You can move objects from one layer to another by dragging this square between layers in the panel.
 Tip: To see the position of
the Yield sign in the Graphics layer relative to other objects in
the layer, expand the Graphics layer by clicking the triangle to
the left of the layer name. The topmost item in the list is the
topmost item in the layer.
Tip: To see the position of
the Yield sign in the Graphics layer relative to other objects in
the layer, expand the Graphics layer by clicking the triangle to
the left of the layer name. The topmost item in the list is the
topmost item in the layer. -
In the Layers panel, drag the small blue square from the Text layer up to the Graphics layer, and then release the mouse button. The image now belongs to the Graphics layer and is now the topmost object on the top layer. Notice that the small square in the Layers panel turns red, corresponding to the layer color.

-
Note that the Object > Arrange commands operate within each layer, and not between layers. To see this in action, choose Object > Arrange > Send To Back. The Yield sign does not move behind the blue background as you expect. This is because the Yield sign is on the Graphics layer, which is above the Text layer that contains the blue box. Now move the small red square in the Layers panel back to the Text layer and choose Object > Arrange > Send To Back again. Now the Yield sign moves behind the blue box because they are on the same layer. To move the Yield sign back to the Graphics layer, choose Edit > Undo twice.
Creating and reordering layers
-
Click the empty layer lock box to the left of the Graphics layer to lock the layer.

-
Choose View > Fit Spread In Window.
Next, you will make a new layer and move existing content to it.
-
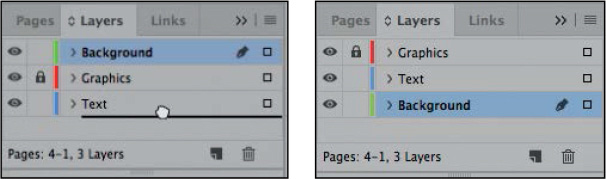
At the bottom of the Layers panel, click the Create New Layer button (
 ). Because the Graphics layer was
selected when you created the new layer, the new layer is
positioned above the Graphics layer in the Layers panel.
). Because the Graphics layer was
selected when you created the new layer, the new layer is
positioned above the Graphics layer in the Layers panel.
 Tip: You can also rename a
layer by selecting the layer in the Layers panel and then clicking
its name.
Tip: You can also rename a
layer by selecting the layer in the Layers panel and then clicking
its name. -
Double-click the name of the new layer (Layer 3) to open the Layer Options dialog box. Change the name to Background, and click OK.
-
In the Layers panel, drag the Background layer to the bottom of the layer stack. A horizontal line appears when you move the pointer below the Text layer, indicating that the layer will be moved to the bottom when you release the mouse button.

Move items to the Background layer
Now you’ll move the background colored boxes to the Background layer and lock that layer so that you can work with objects on the Text and Graphics layers without accidentally selecting or moving the backgrounds.
-
Choose View > Fit Spread In Window. Click the light blue background on the left-hand page with the Selection Tool (
 ).
). -
In the Layers panel, drag the blue square down from the Text layer to the Background layer.
-
Navigate to the next spread (pages 2–3) by clicking the Next Spread arrow in the lower left of the document window.

-
Select both the green box on the left and the blue box on the right by dragging a small area starting in the pasteboard above where the two boxes meet, down and across a small section of each box. This is a quick way to select multiple items while being careful not to select too many items.
-
In the Layers panel, drag the blue square down to the Background layer, moving both items to the Background layer at the same time.
-
Click the lock box to the left of the Background layer.
-
Choose File > Save.
Creating and modifying text frames
In most cases, text is placed inside a frame.
(You can also use the Type On A Path tool [ ] to flow text along a path.)
The size and location of a text frame determine where the text
appears on a page. Text frames can be created with the Type tool
and can be modified using a variety of tools—as you’ll do in this
part of the lesson.
] to flow text along a path.)
The size and location of a text frame determine where the text
appears on a page. Text frames can be created with the Type tool
and can be modified using a variety of tools—as you’ll do in this
part of the lesson.
Creating and resizing text frames
Now you’ll create your own text frame, adjust its size, and then resize another frame.
-
In the Pages panel, double-click the icon for page 4 to center it in the document window.
-
In the Layers panel, click the Text layer to select it. Any content created when the Text layer is selected will be placed on that layer.
-
Select the Type tool (
 ) in the Tools panel.
Position the pointer where the left edge of the first column meets
the horizontal guide at 3p0 on the vertical ruler. Drag to create a
frame that snaps to the right edge of the second column and has a
height of about 8p.
) in the Tools panel.
Position the pointer where the left edge of the first column meets
the horizontal guide at 3p0 on the vertical ruler. Drag to create a
frame that snaps to the right edge of the second column and has a
height of about 8p.
-
Use the Zoom tool (
 ) to magnify the text frame, and
then select the Type tool.
) to magnify the text frame, and
then select the Type tool. -
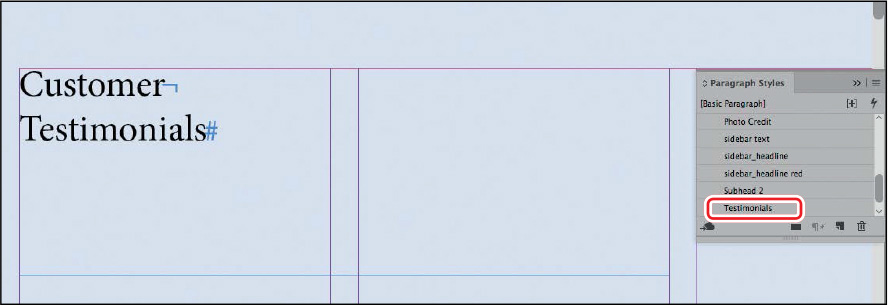
In the new text frame, type Customer, press Shift+Enter (Windows) or Shift+Return (macOS) to create a forced line break (without creating a new paragraph), and then type Testimonials. Click anywhere within the text to select the paragraph.
Now you’ll apply a paragraph style to the text.
 Tip: It isn’t necessary to
highlight an entire paragraph before applying a paragraph style to
it. You can select a paragraph by clicking anywhere within it.
Tip: It isn’t necessary to
highlight an entire paragraph before applying a paragraph style to
it. You can select a paragraph by clicking anywhere within it. -
Click the Paragraph Styles panel icon (
 ) or choose Type > Paragraph
Styles to open the panel. Click the style named Testimonials to
apply it to the selected paragraph.
) or choose Type > Paragraph
Styles to open the panel. Click the style named Testimonials to
apply it to the selected paragraph.
Read more about paragraph styles in Lesson 9, “Working with Styles.”
-
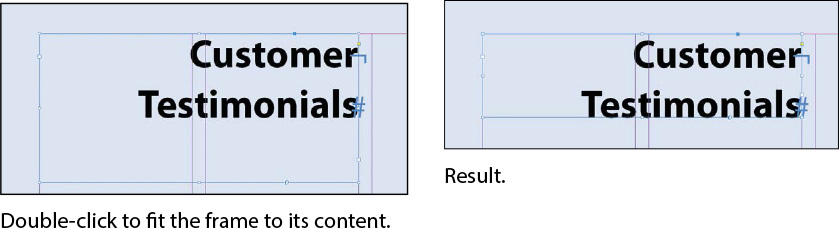
Using the Selection tool (
 ), double-click the
center-bottom handle of the selected text frame to fit the frame to
the text vertically.
), double-click the
center-bottom handle of the selected text frame to fit the frame to
the text vertically.
-
Choose View > Fit Spread In Window, and then press Z to temporarily access the Zoom tool and magnify the rightmost column on the front page (page 1). Use the Selection tool (
 ) to
select the text frame below “the BUZZ.” The frame contains the text
“NEW Day & Evening Classes.”
) to
select the text frame below “the BUZZ.” The frame contains the text
“NEW Day & Evening Classes.”The red plus sign (+) at the lower-right corner of the text frame indicates that the frame contains overset text. Overset text is not visible because the frame is too small to display it. You’ll fix this by changing the size and shape of the text frame.
-
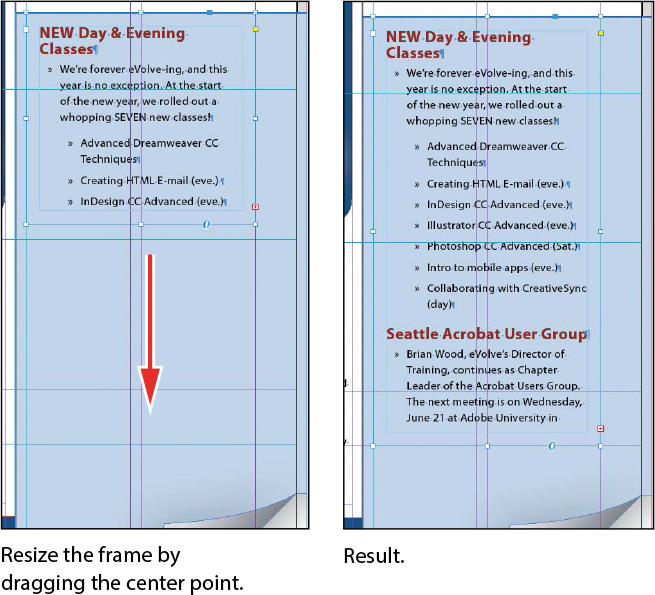
Drag the center-bottom handle of the selected text frame downward to resize the height of the frame until the bottom edge snaps to the ruler guide at 48p0 on the vertical ruler. When the pointer approaches the ruler guide, the arrows change in appearance from black to white, indicating that the frame edge is about to snap to the guide. The text remains overset. You’ll fix that later in this lesson.

-
Choose Edit > Deselect All, and then choose File > Save.
Reshaping a text frame
So far, you’ve resized a text frame with the Selection tool by dragging a handle. Now you’ll reshape the frame using the Direct Selection tool to move one of the frame’s anchor points.
-
In the Tools panel, select the Direct Selection tool (
 ), and then click within the text frame
you just resized. Four very small anchor points now appear at the
corners of the selected text frame. The anchor points are all
hollow, indicating that none of them is selected.
), and then click within the text frame
you just resized. Four very small anchor points now appear at the
corners of the selected text frame. The anchor points are all
hollow, indicating that none of them is selected. Tip: To resize a text frame
and the text characters inside it simultaneously, select the frame,
and then double-click the Scale tool (
Tip: To resize a text frame
and the text characters inside it simultaneously, select the frame,
and then double-click the Scale tool ( ), which is combined with the
Free Transform, Rotate, and Shear tools in the Tools panel. You can
then specify values in the Scale dialog box. You can also choose
the Selection tool, hold down Shift+Ctrl (Windows) or Shift+Command
(macOS), and drag a text frame handle. Including the Shift key
ensures that the object and content are scaled proportionally.
), which is combined with the
Free Transform, Rotate, and Shear tools in the Tools panel. You can
then specify values in the Scale dialog box. You can also choose
the Selection tool, hold down Shift+Ctrl (Windows) or Shift+Command
(macOS), and drag a text frame handle. Including the Shift key
ensures that the object and content are scaled proportionally. -
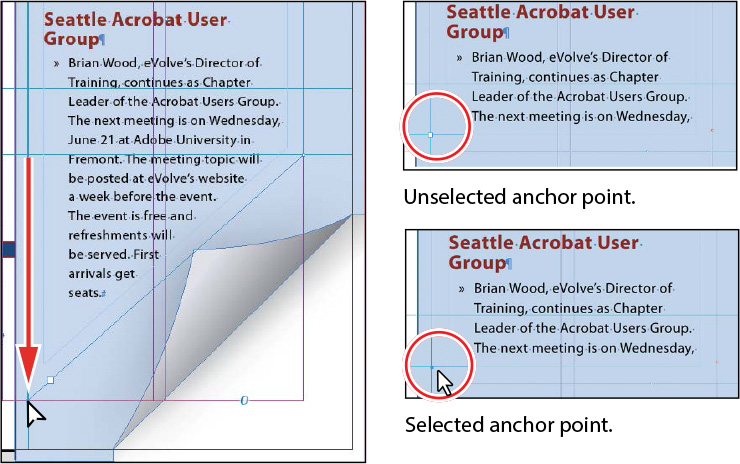
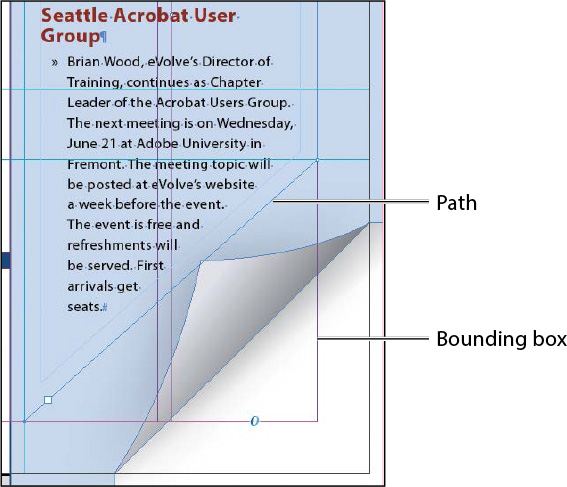
Select the anchor point at the lower-left corner of the text frame, and pause for a moment until the arrow pointer turns black. Drag straight down until the point touches the margin guide at the bottom of the page and release the mouse button. As you drag, the text reflows simultaneously to give you a real-time view. After you release the mouse button, notice that the overset text indicator (the red plus sign) is no longer displayed, and all of the story’s text is now visible.

Be sure to drag only the anchor point—if you drag just above or to the right of the anchor point, you’ll move other corners of the text frame, too. If you accidentally move the frame, choose Edit > Undo Move and try again.
-
Press the V key to switch to the Selection tool.

-
Deselect all objects, and then choose File > Save.
Creating multi-column text frames
Now you’ll take an existing text frame and convert it to a multiple-column text frame.
-
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to display the middle-right portion of the
back page (page 4). Use the Selection tool (
) to display the middle-right portion of the
back page (page 4). Use the Selection tool ( ) to select the text frame
that begins with “Shauneen H.”
) to select the text frame
that begins with “Shauneen H.” -
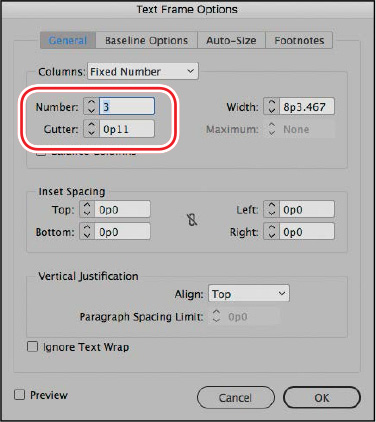
Choose Object > Text Frame Options. In the Text Frame Options dialog box, type 3 in the Number box and p11 (11 points) in the Gutter box if necessary. The gutter controls the distance between the columns. Click OK.

-
Choose Type > Show Hidden Characters to see the break characters. (If Hide Hidden Characters is displayed—rather than Show Hidden Characters—at the bottom of the Type menu, hidden characters are already showing.)
 Tip: You can also display
hidden characters by choosing Hidden Characters from the View
Options menu in the Application bar.
Tip: You can also display
hidden characters by choosing Hidden Characters from the View
Options menu in the Application bar. -
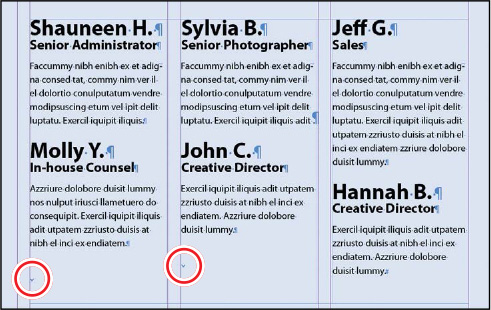
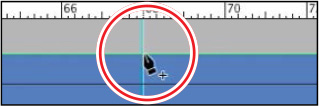
To begin each column with a heading, select the Type tool (
 ) and place the cursor before the “S” in
“Sylvia B.,” and then choose Type > Insert Break Character >
Column Break. This forces “Sylvia B.” to the top of the second
column. Insert a column break before the name “Jeff G.”
) and place the cursor before the “S” in
“Sylvia B.,” and then choose Type > Insert Break Character >
Column Break. This forces “Sylvia B.” to the top of the second
column. Insert a column break before the name “Jeff G.”
The small blue downward-pointing triangles within the red circles above are the Column Break characters.
-
Choose Type > Hide Hidden Characters.
Adjusting text inset and vertical alignment
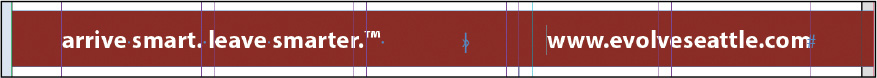
You’ll now finish the red title bar on the cover by fitting the text nicely into the frame. By adjusting the space between the edge of the frame and the text, you make the text easier to read.
-
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to magnify the red text frame near the top
of the front page (page 1) with the text “arrive smart. leave
smarter.” Using the Selection tool (
) to magnify the red text frame near the top
of the front page (page 1) with the text “arrive smart. leave
smarter.” Using the Selection tool ( ), select the text frame with a
red fill and white text at the top of the page.
), select the text frame with a
red fill and white text at the top of the page. -
Choose Object > Text Frame Options. If necessary, drag the Text Frame Options dialog box aside so that you can still see the selected text frame as you set options.
-
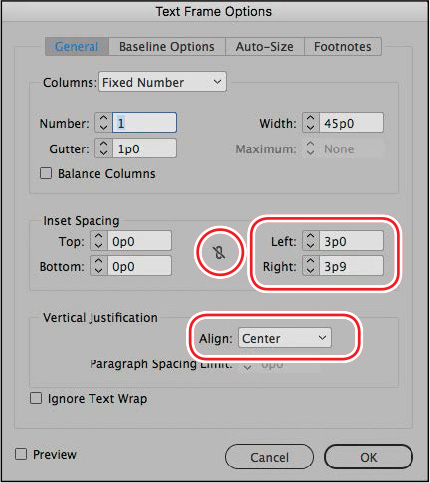
In the Text Frame Options dialog box, make sure that the Preview option in the lower-left corner of the Text Frame Options dialog box is selected. Then, in the Inset Spacing section, click the Make All Settings The Same icon (
 ) to disable it
so that you can change the Left setting independently. Change the
Left value to 3p to move the left margin of the
text frame 3 picas to the right and away from the left edge of the
frame, and then change the Right value to 3p9.
) to disable it
so that you can change the Left setting independently. Change the
Left value to 3p to move the left margin of the
text frame 3 picas to the right and away from the left edge of the
frame, and then change the Right value to 3p9. -
In the Vertical Justification section of the Text Frame Options dialog box, choose Center from the Align menu. Click OK.

-
Select the Type tool (
 ), and then click to the
left of “www.evolveseattle.com” to
establish an insertion point. To move the URL text so that it
aligns with the right inset you specified earlier, choose Type >
Insert Special Character > Other > Right Indent Tab.
), and then click to the
left of “www.evolveseattle.com” to
establish an insertion point. To move the URL text so that it
aligns with the right inset you specified earlier, choose Type >
Insert Special Character > Other > Right Indent Tab.
-
Choose Edit > Deselect All, and then choose File > Save.
Creating and modifying graphics frames
Now you’re ready to add the company logo and the employees’ images to the spread. In this section, you’ll focus on different techniques for creating and modifying graphics frames and their contents.
Because you’ll be working on graphics rather than text, your first step is to make sure that the graphics appear on the Graphics layer rather than on the Text layer. Isolating objects on different layers streamlines your workflow and makes it easier to find and edit elements of your design.
Drawing a new graphics frame
To begin, you’ll create a frame for the logo at the top of the cover page (the page on the right in the first spread).
-
If the Layers panel is not visible, click the Layers panel icon or choose Window > Layers.
-
In the Layers panel, click the lock icon (
 ) to
unlock the Graphics layer. Lock the Text layer by clicking the box
to the left of the layer name. Select the Graphics layer by
clicking the name of the layer so that the new elements are
assigned to this layer.
) to
unlock the Graphics layer. Lock the Text layer by clicking the box
to the left of the layer name. Select the Graphics layer by
clicking the name of the layer so that the new elements are
assigned to this layer.
-
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to zoom in on the upper-left corner of the
front page (page 1).
) to zoom in on the upper-left corner of the
front page (page 1). -
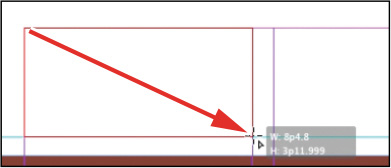
In the Tools panel, select the Rectangle Frame tool (
 ). Move the pointer to the corner where the
top and left margin guides intersect, drag down until the pointer
reaches the horizontal guide, and then drag across to the right
edge of the first column.
). Move the pointer to the corner where the
top and left margin guides intersect, drag down until the pointer
reaches the horizontal guide, and then drag across to the right
edge of the first column.
Drag to create a graphics frame.
-
Switch to the Selection tool (
 ) and make sure
that the graphics frame is still selected.
) and make sure
that the graphics frame is still selected.
Placing a graphic within an existing frame
Now you’ll place the company logo within the selected frame.
 Note: If a graphics frame
isn’t selected when you place an image, the pointer changes to the
loaded graphics icon (
Note: If a graphics frame
isn’t selected when you place an image, the pointer changes to the
loaded graphics icon (![]() ). In this case, you could click
within the graphics frame to place the image within the frame.
). In this case, you could click
within the graphics frame to place the image within the frame.
-
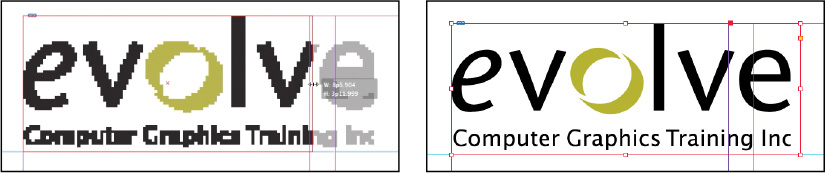
Choose File > Place, and then double-click logo_paths.ai in the Links folder in the Lesson04 folder. The image appears in the graphics frame.
-
To ensure that the graphic is displayed at the highest possible resolution, choose Object > Display Performance > High Quality Display.

Resizing a graphics frame to crop a graphic
The graphics frame you created isn’t quite wide enough to show the entire logo, so you’ll widen it to reveal the hidden portion.
 Tip: You can also reveal the
cropped portion of the graphic by choosing Object > Fitting >
Fit Frame To Content.
Tip: You can also reveal the
cropped portion of the graphic by choosing Object > Fitting >
Fit Frame To Content.
-
Using the Selection tool (
 ), drag the center-right
handle until the entire logo is visible. If you pause just after
you start to drag, you’ll see the cropped portion of the image as
you drag—a feature called Dynamic Preview—and easily determine when
the frame edge is beyond the edge of the logo. Make sure you drag
the white handle and not the yellow one. The yellow handle lets you
add corner options, and you’ll learn more about them later in this
lesson.
), drag the center-right
handle until the entire logo is visible. If you pause just after
you start to drag, you’ll see the cropped portion of the image as
you drag—a feature called Dynamic Preview—and easily determine when
the frame edge is beyond the edge of the logo. Make sure you drag
the white handle and not the yellow one. The yellow handle lets you
add corner options, and you’ll learn more about them later in this
lesson.
-
Choose Edit > Deselect All, and then choose File > Save.
Placing a graphic without an existing frame
The design of the newsletter uses two versions of the logo—one on the front cover and one on the back cover. You could simply use the logo you just placed and the Copy and Paste commands (Edit menu) to add the logo to the back cover, and you’ll do that later in this lesson, but instead you’ll import the logo graphic without first creating a graphics frame.
-
Choose View > Fit Spread In Window, and then use the Zoom tool (
 ) to display the lower-right quarter of the
back page (page 4).
) to display the lower-right quarter of the
back page (page 4). -
Choose File > Place, and then double-click logo_paths.ai in the Links folder in the Lesson04 folder. The pointer changes to a thumbnail of the graphic you have chosen with a loaded graphics icon in the upper-left corner. (The icon changes depending on the file format of the graphic.)
 Tip: If you click—rather than
click and drag—an empty area of the page when you place an image,
the image is placed at 100 percent of its original size. The
upper-left corner of the image is placed where you click.
Tip: If you click—rather than
click and drag—an empty area of the page when you place an image,
the image is placed at 100 percent of its original size. The
upper-left corner of the image is placed where you click. -
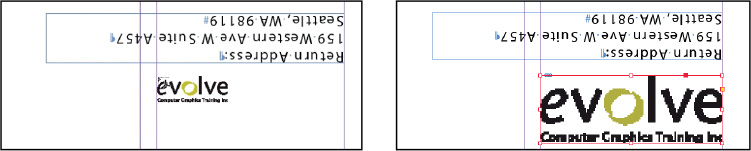
Position the loaded graphics icon at the left edge of the rightmost column slightly below the rotated text frame that contains the return address. Drag until the pointer reaches the right edge of the column, and then release the mouse button. Notice that as you drag, a rectangle is displayed. This rectangle is proportional to the logo image.

You don’t need to resize the frame as you did earlier because the frame already shows the entire image. The graphic still needs to be rotated, but you’ll do that later in the lesson.
-
Choose Edit > Deselect All, and then choose File > Save.
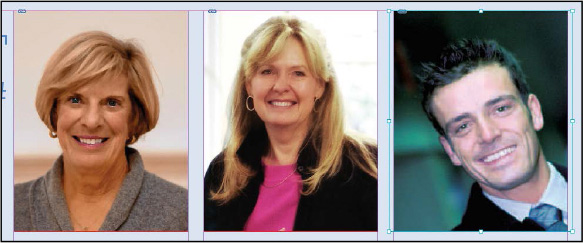
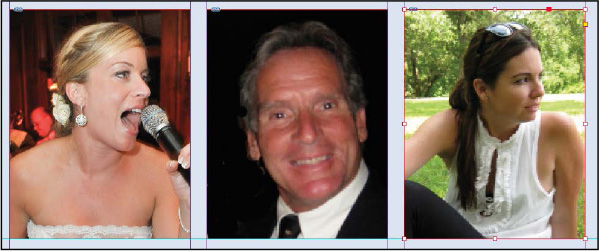
Placing multiple graphics in a grid of frames
The back cover of the newsletter should contain six photos. You could place the photos one by one and then position each one individually, but because they will be arranged in a grid, you can place all the photos and arrange them in a grid at the same time.
-
Choose View > Fit Spread In Window.
-
Choose File > Place. Navigate to the Links folder in the Lesson04 folder, click the graphic file named 01ShauneenH.tif to select it, and then press Shift and click the file named 06HannahB.tif to select all six photos. Click Open.
-
Position the loaded graphics icon (
 ) at
the intersection of the horizontal ruler guide at the top margin
and the left edge of the third column.
) at
the intersection of the horizontal ruler guide at the top margin
and the left edge of the third column. Tip: When using any of the
frame creation tools (Rectangle, Polygon, Type, and so on), you can
create multiple and equally spaced frames by using the same arrow
key gestures as you drag with the tool.
Tip: When using any of the
frame creation tools (Rectangle, Polygon, Type, and so on), you can
create multiple and equally spaced frames by using the same arrow
key gestures as you drag with the tool. -
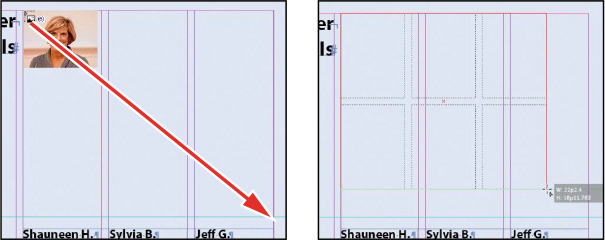
Drag down and toward the right margin. As you drag, press the up arrow key once and the right arrow key twice. As you press the arrows, the proxy image changes to a grid of rectangles to indicate the layout of the grid.

-
Continue dragging until the pointer snaps to the intersection of the right margin guide and the lower horizontal ruler guide, and then release the mouse. A grid of six graphics frames displays the six photos you placed.

-
Choose Edit > Deselect All, and then choose File > Save.
Resizing and moving images within frames
Now that you’ve placed the six photos, you need to resize and reposition them so that they fill the graphics frames and are cropped correctly.
The image and the frame for any placed graphic
are separate elements. Unlike text frames, a graphics frame and its
content each have their own bounding box. To resize the image
(without resizing the frame), select the content by choosing Object
> Select > Content, or use the content grabber ( ), which displays
as you hover over the graphic. You can see the different bounding
boxes when either the content or the frame is selected.
), which displays
as you hover over the graphic. You can see the different bounding
boxes when either the content or the frame is selected.
 Note: If you want, you can
use the Zoom tool to magnify the area you’re working on as you
perform the tasks in this lesson.
Note: If you want, you can
use the Zoom tool to magnify the area you’re working on as you
perform the tasks in this lesson.
-
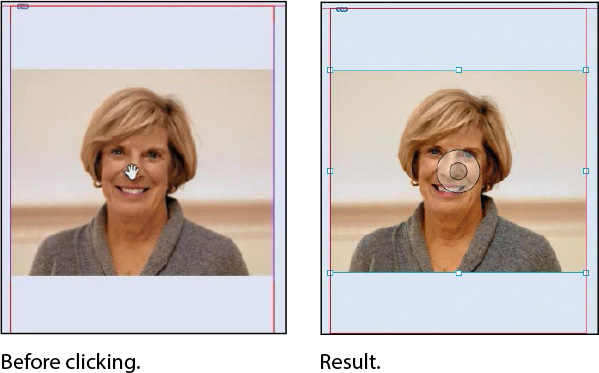
Using the Selection tool (
 ), position the pointer
over the content grabber within the image of Shauneen H. (the
top-left photo). When the pointer is within the content grabber, a
hand icon (
), position the pointer
over the content grabber within the image of Shauneen H. (the
top-left photo). When the pointer is within the content grabber, a
hand icon ( ) is displayed. Click to select the frame’s
contents (the image itself).
) is displayed. Click to select the frame’s
contents (the image itself).
 Tip: When resizing an image
with the Selection tool, press Shift+Alt (Windows) or Shift+Option
(macOS) to size the image pro-portionately from the center
outward.
Tip: When resizing an image
with the Selection tool, press Shift+Alt (Windows) or Shift+Option
(macOS) to size the image pro-portionately from the center
outward. -
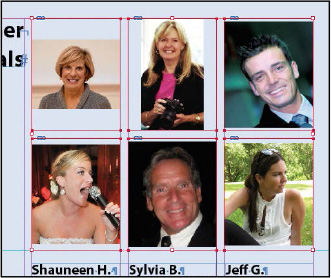
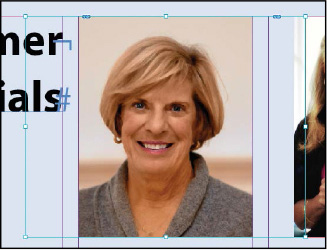
While holding down the Shift key, drag the center-bottom handle to the bottom edge of the graphics frame. Do the same with the center-top handle and drag it to the top edge of the frame. The Shift key maintains the proportions of the graphic so that it is not distorted. Remember that if you pause briefly just after you start dragging, you’ll see a ghosted image of the cropped graphic contents. Make sure that the image entirely fills the graphics frame.

-
The image in the middle frame on the top row is too narrow to fill the frame. Click the content grabber with the Selection tool to select the image. While holding down the Shift key, drag the center-left handle to the left edge of the graphics frame. Do the same with the center-right handle and drag to the right edge of the frame. Make sure that the image entirely fills the graphics frame. Notice that the handles of the image bounding box extend beyond the frame’s bounding box. This tells you that the image is bigger than the frame.
-
The image now fills the frame but is poorly cropped. To fix this, position the pointer over the content grabber within the image, and while holding down the Shift key, drag downward until the top of the photo aligns with the top of the frame.

-
Repeat step 2 for the remaining photo in the top row to fill the frame with the image.

You’ll use a different method to resize the other three photos.
-
Use the Selection tool to select the graphic on the left of the second row. You can select either the frame or its content.
 Tip: You can also access the
fitting commands from the context menu by right-clicking (Windows)
or Control-clicking (macOS), and you can click the fitting controls
in the Control panel.
Tip: You can also access the
fitting commands from the context menu by right-clicking (Windows)
or Control-clicking (macOS), and you can click the fitting controls
in the Control panel. -
Choose Object > Fitting > Fill Frame Proportionally. This increases the scale of the graphic so that the frame is filled. Small portions of the graphic are now cropped by the left and right edges of the frame.
-
Repeat steps 6 and 7 for the remaining two photos in the bottom row.

-
Choose Edit > Deselect All, and then choose File > Save.
 Tip: If you enable the
Auto-Fit option for a graphics frame, the image within will
automatically resize when you resize the frame. To enable Auto-Fit
for a selected graphics frame, choose Object > Fitting >
Frame Fitting Options, and then select Auto-Fit or select Auto-Fit
in the Control panel.
Tip: If you enable the
Auto-Fit option for a graphics frame, the image within will
automatically resize when you resize the frame. To enable Auto-Fit
for a selected graphics frame, choose Object > Fitting >
Frame Fitting Options, and then select Auto-Fit or select Auto-Fit
in the Control panel.
You can simultaneously resize a graphics frame and its content by selecting the frame (rather than the content) and holding down Shift+Ctrl (Windows) or Shift+Command (macOS) as you drag a handle of the frame. The Shift key maintains the proportions of the bounding box so that the graphic is not distorted. Using the Shift key is optional if distorting the graphic doesn’t matter to your design.
Next, you’ll adjust the space between some of the photos to give the grid arrangement a visual tweak.
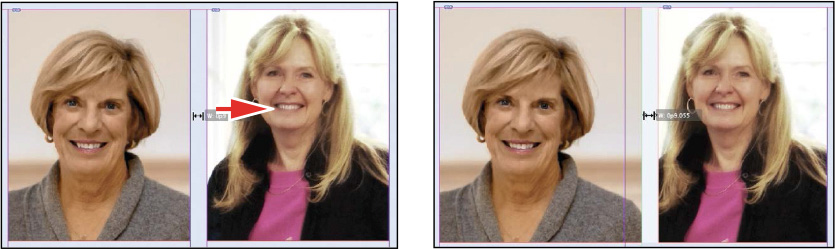
Adjusting the space between frames
The Gap tool ( ) lets you select and adjust the space
between frames. You’ll use it to adjust the space between two of
the photos in the top row and then two of the photos in the bottom
row.
) lets you select and adjust the space
between frames. You’ll use it to adjust the space between two of
the photos in the top row and then two of the photos in the bottom
row.
-
Choose View > Fit Page In Window. Hold down the Z key to temporarily access the Zoom tool (
 ), zoom in on the
two photos at the top left, and then release the Z key to return to
the Selection tool.
), zoom in on the
two photos at the top left, and then release the Z key to return to
the Selection tool. -
Select the Gap tool (
 ), and then move the
pointer into the vertical gap between the two pictures. The gap is
highlighted—all the way down to the bottom of the two photos
below.
), and then move the
pointer into the vertical gap between the two pictures. The gap is
highlighted—all the way down to the bottom of the two photos
below. -
Hold down the Shift key and drag the gap one gutter width to the right, making the graphics frame on the left one gutter width wider and the one on the right one gutter width narrower. (If you don’t hold Shift while dragging, you’ll move the gap between the two photos below as well.)

-
Choose View > Fit Page In Window.
 Tip: You can do addition (+),
subtraction (-), multiplication (*) and division (/) in many
positioning and sizing boxes. This is a powerful way to move and/or
scale items precisely.
Tip: You can do addition (+),
subtraction (-), multiplication (*) and division (/) in many
positioning and sizing boxes. This is a powerful way to move and/or
scale items precisely. -
Using the Selection tool (
 ), drag-select the pictures
in the top row. Set the Reference Point in the Control panel to the
lower left (
), drag-select the pictures
in the top row. Set the Reference Point in the Control panel to the
lower left ( ). Click after the number in the Y: entry,
type –p4, and then press Enter. InDesign does the
subtraction for you, and by selecting the reference point you
control the direction of the move. In this case, the photos move up
by 4 points.
). Click after the number in the Y: entry,
type –p4, and then press Enter. InDesign does the
subtraction for you, and by selecting the reference point you
control the direction of the move. In this case, the photos move up
by 4 points.
-
Choose View > Fit Page In Window, and then choose File > Save.
You’ve completed the grid of images on the back page (page 4).
Adding metadata captions to graphics frames
 Tip: If Adobe Bridge is
installed on your computer, the Metadata panel lets you easily edit
metadata for images and see metadata associated with images.
Tip: If Adobe Bridge is
installed on your computer, the Metadata panel lets you easily edit
metadata for images and see metadata associated with images.
You can automatically generate captions for placed graphics based on metadata information stored in the original graphic files. Next, you’ll use the metadata captions feature to automatically add photographer credits to the pictures using metadata information.
InDesign lets you create either static captions, which generate caption text from a graphic’s metadata and must be updated manually, or live captions, which are variables that retain links to a graphic’s metadata and can be automatically updated.
-
With the Selection tool (
 ), drag-select the six
graphics frames by dragging across a portion of all six photos (you
don’t have to select all the way around them).
), drag-select the six
graphics frames by dragging across a portion of all six photos (you
don’t have to select all the way around them). -
Click the Links panel icon to display the Links panel, and then choose Captions > Caption Setup from the panel flyout menu.
 Tip: You can also open the
Caption Setup dialog box by choosing Object > Captions >
Caption Setup.
Tip: You can also open the
Caption Setup dialog box by choosing Object > Captions >
Caption Setup. -
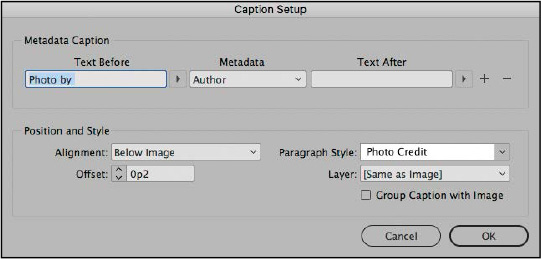
In the Caption Setup dialog box, specify the following settings:
-
In the Text Before box, type Photo by. (Make sure to enter a space character after by. Don’t add a period after the space character.)
-
Choose Author from the Metadata menu; leave the Text After box blank.
-
Choose Below Image from the Alignment menu.
-
Choose Photo Credit from the Paragraph Style menu.
-
In the Offset box, enter p2.

-
-
Click OK to save the settings and close the Caption Setup dialog box.
-
With the photos still selected, from the Links panel menu, choose Captions > Generate Static Captions.

Each of the graphic files contains a metadata element named “Author,” which stores the name of the photographer. This metadata information is used when the photo credit caption is generated.
-
Choose Edit > Deselect All, and then choose File > Save.
Placing and linking graphics frames
The two imported graphics on the cover page within the “IN THIS ISSUE” frame are used again on page 3 of the newsletter to accompany articles. Next, you’ll use the Place and Link feature to create copies of these two graphics and place them on page 3.
 Tip: In addition to placing
and linking objects within a document, you can place and link
objects between documents.
Tip: In addition to placing
and linking objects within a document, you can place and link
objects between documents.
Unlike the Copy and Paste commands, which simply create a duplicate of the original object, the Place and Link feature creates a parent–child relationship between the original object and the copy. If you make changes to the parent object, you have the option to update the child object.
-
Choose View > Fit Spread In Window.
 Tip: You can also add objects
to the Content Conveyor by selecting them and then choosing Edit
> Place And Link.
Tip: You can also add objects
to the Content Conveyor by selecting them and then choosing Edit
> Place And Link. -
Select the Content Collector tool (
 ). Notice that an
empty Content Conveyor is now displayed at the bottom of the
window.
). Notice that an
empty Content Conveyor is now displayed at the bottom of the
window. -
Move the pointer over the Yield sign graphic on page 1. Notice that a heavy red border is displayed around the image, indicating that this graphics frame is on the Graphics layer (because red was chosen as the color for the Graphics layer). Click within the frame. The graphics frame is added to the Content Conveyor.

-
Click within the circular graphics frame below the Yield sign to add it to the Content Conveyor.

-
Open the Pages panel, and double-click page 3 to center it in the document window.
-
Select the Content Placer tool (
 ). (It’s paired with the
Content Collector tool in the Tools panel, and it’s also available
in the lower-left corner of the Content Conveyor.) The pointer
changes to a loaded graphics icon with the Yield sign graphic
active. Both graphics are loaded.
). (It’s paired with the
Content Collector tool in the Tools panel, and it’s also available
in the lower-left corner of the Content Conveyor.) The pointer
changes to a loaded graphics icon with the Yield sign graphic
active. Both graphics are loaded. Note: Creating a link when
placing content not only creates a link to the parent graphic but
also links the object’s appearance. Link Options can be set from
the Links panel menu.
Note: Creating a link when
placing content not only creates a link to the parent graphic but
also links the object’s appearance. Link Options can be set from
the Links panel menu. -
Select Create Link at the lower-left corner of the Content Conveyor. If you don’t select Create Link, you will simply create copies of the original objects without any parent–child relationships.
-
Click the pasteboard to the right of the top article to place a copy of the Yield sign graphic, and then click the pasteboard to the right of the bottom article to place a copy of the circular graphic.
 Tip: When you select the
Content Placer tool, it is loaded with all objects in the Content
Conveyor. Press the arrow keys to move between objects in the
Content Conveyor. To remove an object from the Content Conveyor,
press Esc.
Tip: When you select the
Content Placer tool, it is loaded with all objects in the Content
Conveyor. Press the arrow keys to move between objects in the
Content Conveyor. To remove an object from the Content Conveyor,
press Esc. -
Click the close box in the Content Conveyor to close it, or choose View > Extras > Hide Conveyor.
Modifying and updating parent–child graphics frames
Now that you’ve placed and linked the two graphics frames, you’ll see how the parent–child relationships work between the original objects and the copies.
-
Open the Links panel and adjust the panel so that all the filenames of the imported graphics are visible in the scroll list. The selected circular graphic (<ks88169.jpg>) is highlighted in the list. The other graphic you placed and linked (<yield.ai>) is the next filename in the list. The greater than and less than characters (<>) that bracket the filenames indicate that these graphics are linked to parent objects. Notice that these two graphic files—the parent objects—are also listed higher up in the scroll list.

-
Use the Selection tool (
 ) to position the circular
graphics frame to the left of the “CSS Master Class” article. Align
the top of the graphics frame with the top of the article’s text
frame; align the right edge of the graphics frame with the column
guide to the left of the article’s text frame.
) to position the circular
graphics frame to the left of the “CSS Master Class” article. Align
the top of the graphics frame with the top of the article’s text
frame; align the right edge of the graphics frame with the column
guide to the left of the article’s text frame. Tip: A Smart Guide appears
when the top of the circular graphics frame is aligned with the top
of the text frame.
Tip: A Smart Guide appears
when the top of the circular graphics frame is aligned with the top
of the text frame.
-
Navigate to page 1 (the front cover page), and then select the circular graphics frame.
-
Use the Control panel to apply a 5-point white [Paper] stroke to the frame.

-
In the Links panel, notice that the status of the <ks88169.jpg> graphic on page 3 has changed to Modified (
 ).
That’s because its parent object has been modified.
).
That’s because its parent object has been modified. Tip: You can also click the
modified link badge on the circular graphics frame on page 3 to
update the link or double-click the modified link icon to the right
of <ks88169.jpg> in the Links panel.
Tip: You can also click the
modified link badge on the circular graphics frame on page 3 to
update the link or double-click the modified link icon to the right
of <ks88169.jpg> in the Links panel. -
Navigate to page 3. Notice that the circular graphics frame no longer matches the version on the cover, and its link badge (the yellow triangle with the exclamation mark) also indicates it’s been modified. Select the circular graphics frame, and then click the Update Link button (
 ) in the Links
panel. The frame now matches its parent.
) in the Links
panel. The frame now matches its parent.
Next, you’ll replace the Yield sign graphic with a newer version and then update its child frame.
-
Navigate to page 1, and then select the red Yield sign graphic with the Selection tool.
-
Choose File > Place. Make sure Replace Selected Item is selected in the lower-left quadrant of the Place dialog box, and then double-click yield_new.ai in the Links folder in the Lesson04 folder.

In the Links panel, notice that the status of the file named <yield_new.ai> that’s on the pasteboard of page 3 is Modified. That’s because you replaced the parent graphic on page 1.
-
Select <yield_new.ai> in the scroll list, and then click the Update Link button (
 ) in the
Links panel. If you want, navigate to page 3 to see the updated
graphic on the pasteboard, and then return to page 1.
) in the
Links panel. If you want, navigate to page 3 to see the updated
graphic on the pasteboard, and then return to page 1. -
Click the pasteboard to deselect all objects, choose View > Fit Spread In Window, and then choose File > Save.
Changing the shape of a frame
When you resized a graphics frame using the Selection tool, the frame maintained its rectangular shape. Now you’ll use the Direct Selection tool and the Pen tool to reshape a frame on page 3 (the right page of the center spread).
-
Choose 3 from the page box at the bottom of the document window. Choose View > Fit Page In Window.

-
Click the Layers panel icon, or choose Window > Layers. In the Layers panel, click the lock icon for the Background layer to unlock it, click the Graphics layer to lock it, and click the Background layer to select it if it’s not selected.
Next, you’ll change the shape of a rectangular frame and, by doing so, change the background of the page.
-
Press the A key to switch to the Direct Selection tool (
 ). Move the tip of the pointer over the
right edge of the green frame that covers the page, and click when
the pointer appears with a small diagonal line (
). Move the tip of the pointer over the
right edge of the green frame that covers the page, and click when
the pointer appears with a small diagonal line ( ). This
selects the path and reveals the four anchor points and the center
point of the frame. Leave the path selected.
). This
selects the path and reveals the four anchor points and the center
point of the frame. Leave the path selected. -
Press the P key to switch to the Pen tool (
 ).
). -
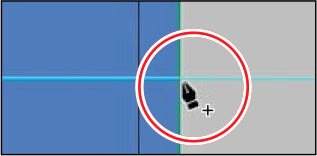
Carefully position the pointer over the top edge of the frame path where it intersects with the vertical ruler guide in the first column on page 3. When a plus sign is displayed at the lower right of the pointer, click. A new anchor point is added. The Pen tool automatically changes to the Add Anchor Point tool when it moves over an existing path.

-
Move the pointer to where the horizontal guide below the two-column text frame intersects with the bleed guide. Using the Pen tool, click again to add another new anchor point, and then choose Edit > Deselect All.

This anchor point and the anchor point you created in the previous step will form the corners of the irregular shape you’re creating. Repositioning the anchor point at the upper-right corner of the green frame will complete the reshaping of the frame.
-
Switch to the Direct Selection tool (
 ).
Click to select the upper-right corner point of the green frame.
Drag the point down and to the left. When the anchor point snaps
into place at the intersection of the right edge of the first
column and the first horizontal guide from the top of the page (at
40p9 on the vertical ruler), release the mouse button.
).
Click to select the upper-right corner point of the green frame.
Drag the point down and to the left. When the anchor point snaps
into place at the intersection of the right edge of the first
column and the first horizontal guide from the top of the page (at
40p9 on the vertical ruler), release the mouse button.
The graphics frame is now properly shaped and sized for the design.
-
Choose File > Save.
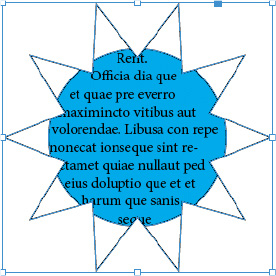
Wrapping text around a graphic
With InDesign, you can wrap text around the rectangular bounding box of any object, around objects of any shape, and around the contours of imported images. As you wrap text around the Yield sign in this exercise, you’ll see the difference between wrapping around its bounding box and around the shape of the graphic.
Your first task is to move the Yield sign graphic. For precise positioning, you can use the Smart Guides that are displayed dynamically when you create, move, or resize objects.
-
Unlock the Graphics layer. Then, using the Selection tool (
 ), select the graphics frame with the image of
a Yield sign on the pasteboard to the right of page 3. Make sure to
click when the arrow pointer is displayed. If you click when the
hand pointer is displayed, you’ll select the graphic instead of the
graphics frame.
), select the graphics frame with the image of
a Yield sign on the pasteboard to the right of page 3. Make sure to
click when the arrow pointer is displayed. If you click when the
hand pointer is displayed, you’ll select the graphic instead of the
graphics frame. -
Being careful not to select one of the handles, drag the frame to the left so that the center point of the frame is aligned with the center point of the text frame that contains the article text. When the two center points align, you should see a purple vertical Smart Guide and a green horizontal Smart Guide appear. When these guidelines appear, release the mouse button.
Make sure that you have moved the frame onto the page without changing its size. Notice that the graphic overlaps the text. You’ll change this by applying a text wrap.

-
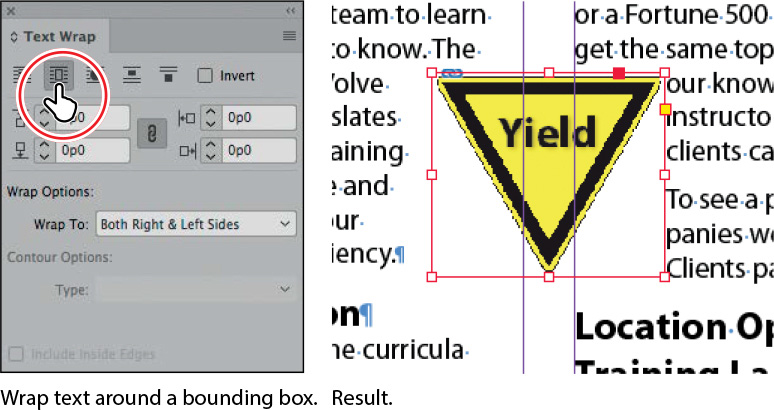
Use the Zoom tool to zoom in on the frame you just moved. Choose Window > Text Wrap. In the Text Wrap panel, select Wrap Around Bounding Box (
 ) to wrap the text around the
bounding box. If necessary, choose Show Options from the panel menu
to display all the controls in the Text Wrap panel.
) to wrap the text around the
bounding box. If necessary, choose Show Options from the panel menu
to display all the controls in the Text Wrap panel.
This option leaves too much white space for your desired design, so you’ll try another Text Wrap option.
 Note: The Wrap To menu in the
Text Wrap panel is available only if you select Wrap Around
Bounding Box or Wrap Around Object Shape at the top of the
panel.
Note: The Wrap To menu in the
Text Wrap panel is available only if you select Wrap Around
Bounding Box or Wrap Around Object Shape at the top of the
panel. -
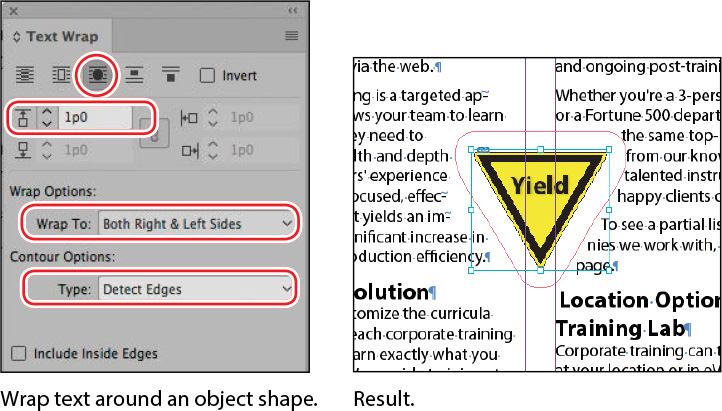
Select Wrap Around Object Shape (
 ). In the Wrap
Options section, choose Both Right & Left Sides from the Wrap
To menu if it isn’t already selected. In the Contour Options
section, choose Detect Edges from the Type menu. Enter
1p in the Top Offset box to add space between the
edge of the graphic and the text, and press Enter or Return. Click
a blank area to deselect all, or choose Edit > Deselect All.
). In the Wrap
Options section, choose Both Right & Left Sides from the Wrap
To menu if it isn’t already selected. In the Contour Options
section, choose Detect Edges from the Type menu. Enter
1p in the Top Offset box to add space between the
edge of the graphic and the text, and press Enter or Return. Click
a blank area to deselect all, or choose Edit > Deselect All.
-
Close the Text Wrap panel, and choose File > Save.
Modifying the shape of frames
In this section, you’ll use various features that allow you to create nonrectangular frames. To begin, you’ll subtract the area of one shape from another. After that, you’ll create a polygon-shaped frame, and then you’ll add rounded corners to a frame.
Working with compound shapes
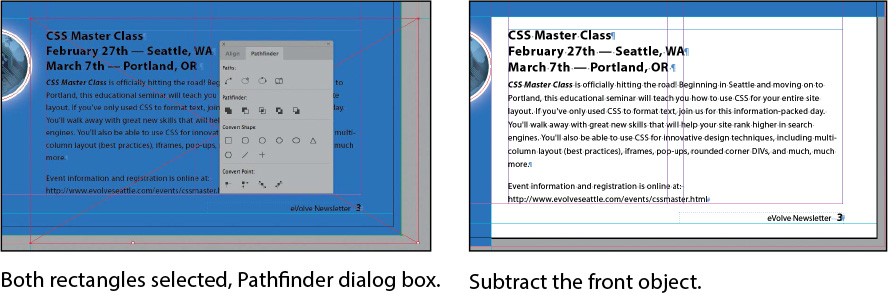
You can change the shape of an existing frame by adding other shapes to or subtracting other shapes from its area. The shape of a frame can also be changed, even if the frame already contains text or graphics. Now you’ll subtract a shape from the green background on page 3 to create a white background for the article at the bottom of the page.
-
Choose View > Fit Page In Window to fit and center page 3 in the document window.
-
Using the Rectangle Frame tool (
 ), draw a frame
around the story in the lower right. Start from where the right
edge of the first column meets the horizontal guide at 46p6 on the
vertical ruler past the intersection of the bleed guides that meet
outside the lower-right corner of the page. Look ahead to the
illustrations in Step 4 for guidance.
), draw a frame
around the story in the lower right. Start from where the right
edge of the first column meets the horizontal guide at 46p6 on the
vertical ruler past the intersection of the bleed guides that meet
outside the lower-right corner of the page. Look ahead to the
illustrations in Step 4 for guidance. -
With the Selection tool (
 ), hold down the Shift key
and click the blue shape you modified earlier (outside of the frame
you just created) that covers a good part of page 3 to
simultaneously select the new rectangle and the background box. Two
frames are now selected.
), hold down the Shift key
and click the blue shape you modified earlier (outside of the frame
you just created) that covers a good part of page 3 to
simultaneously select the new rectangle and the background box. Two
frames are now selected. -
Choose Object > Pathfinder > Subtract to subtract the top shape (the new rectangle) from the blue shape. The text frame at the bottom of the page is now on a white background.

-
Open the Layers panel and lock the Background layer again to avoid accidental repositioning of the frame.
-
Choose File > Save.
Converting shapes
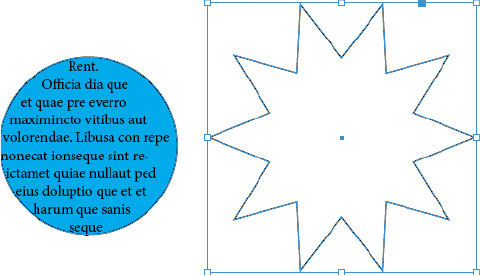
You can change the shape of an existing frame, even if the frame already contains text or graphics. You’ll try this out by creating a perfect square and then converting it to a perfect circle in one step.
-
Click the Layers panel icon or choose Window > Layers to open the Layers panel.
-
Click the Graphics layer to select it.
-
Select the Rectangle tool (
 )
) -
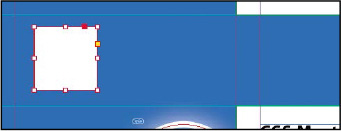
Click in the blue area between the stories on page 3. Hold down the Shift key and drag up and to the left until the Width and Height are 4p. Holding down the Shift key constrains the rectangle to a perfect square.
-
Open the Swatches panel, click the fill color icon (
 ), and choose Paper (White).
), and choose Paper (White).
-
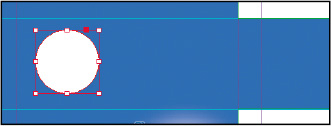
With the square still selected, choose Object > Convert Shape > Ellipse. You now have a perfect circle. Check this by looking at the measurements in the Control Panel. They are still 4p for both Width and Height.

Repeating shapes
-
With the circle still selected, choose Edit > Step And Repeat.
-
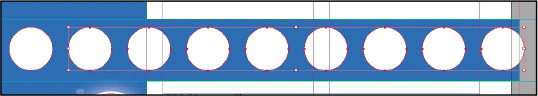
Under Offset, enter 5p6 for Horizontal and enter 8 for the Count above. (Enter the Offset number first because the default value may be too large to have enough room for eight repeats). Leave Vertical at Zero. Click OK.

-
Now delete the third circle and the eighth circle.
-
Drag-select across all of the circles (make sure you locked the Background layer so that you select only the circles).
-
Choose Distribute Horizontal Centers (
 ) from
the Align area of the Control Panel, or from the Align panel.
) from
the Align area of the Control Panel, or from the Align panel.
The circles are evenly distributed once again, with equal space between them.
Adding rounded corners to frames
Next, you’ll modify a text frame by rounding its corners.
-
Navigate to page 1 by choosing 1 from the page box at the bottom of the document window. Choose View > Fit Page In Window. Unlock the Text layer.
-
With the Selection tool (
 ) still selected, hold down
the Z key to temporarily access the Zoom tool (
) still selected, hold down
the Z key to temporarily access the Zoom tool ( ), zoom in on the dark blue
text frame on page 1, and then release the Z key to return to the
Selection tool.
), zoom in on the dark blue
text frame on page 1, and then release the Z key to return to the
Selection tool. Tip: If the yellow square is
not visible when selecting the frame, choose View > Extras >
Show Live Corners. Also ensure that Screen Mode is set to Normal
(View > Screen Mode > Normal).
Tip: If the yellow square is
not visible when selecting the frame, choose View > Extras >
Show Live Corners. Also ensure that Screen Mode is set to Normal
(View > Screen Mode > Normal). -
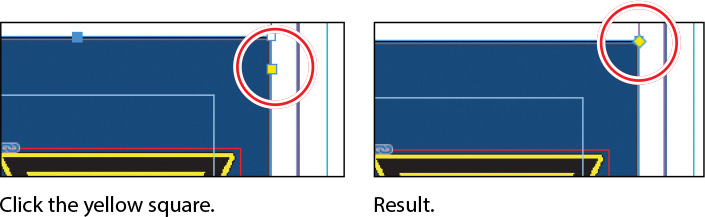
Select the dark blue text frame, and then click the small yellow square that’s slightly below the resizing handle at the upper-right corner of the frame. Four small yellow diamonds replace the four resizing handles at the corners of the frame.

 Tip: After you create rounded
corners, you can Alt-click (Windows) or Option-click (macOS) any of
the diamonds to cycle through several different corner effects.
Tip: After you create rounded
corners, you can Alt-click (Windows) or Option-click (macOS) any of
the diamonds to cycle through several different corner effects. -
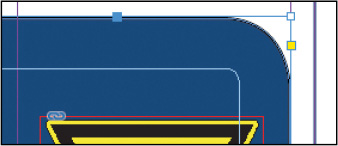
Drag the diamond at the upper-right corner of the frame to the left and release the mouse button when the live radius (R:) value is approximately 2p0. As you drag, the other three corners change, too. (If you hold down the Shift key when dragging, only the corner you are working on changes.)

-
Choose Edit > Deselect All to exit live corner edit mode, and then choose File > Save.
Transforming and aligning objects
Various tools and commands in InDesign let you modify an object’s size or shape and change its orientation on the page. All transformations—rotating, scaling, shearing, and flipping—are available in the Transform and Control panels, where you can precisely specify transformations. You can also align or distribute objects horizontally or vertically along the selection, margins, page, or spread.
You’ll experiment with some of these features now.
Rotating an object
InDesign offers several methods for rotating objects. In this part of the lesson, you’ll use the Control panel to rotate one of the logos you imported earlier in the lesson.
-
Use either the page box at the bottom of the document window or the Pages panel to display page 4 (the first page of the document; the back page of the newsletter). Choose View > Fit Page In Window.
-
Using the Selection tool (
 ), select the “evolve” logo
you imported earlier in the lesson. (Make sure you select the
graphics frame and not the graphic within.)
), select the “evolve” logo
you imported earlier in the lesson. (Make sure you select the
graphics frame and not the graphic within.) -
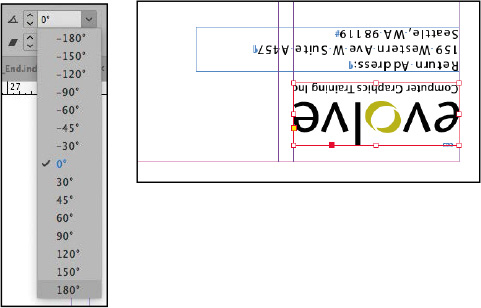
At the left end of the Control panel, make sure that the center point is selected on the Reference Point locator (
 ) so that the object rotates around its
center. Choose 180° from the Rotation Angle menu in the Control
panel.
) so that the object rotates around its
center. Choose 180° from the Rotation Angle menu in the Control
panel.
Rotating an image within its frame
 Tip: You can also rotate a
selected object by choosing Object > Transform > Rotate and
entering a value in the Angle field of the Rotate dialog box.
Tip: You can also rotate a
selected object by choosing Object > Transform > Rotate and
entering a value in the Angle field of the Rotate dialog box.
You can rotate the content of a graphics frame with the Selection tool.
-
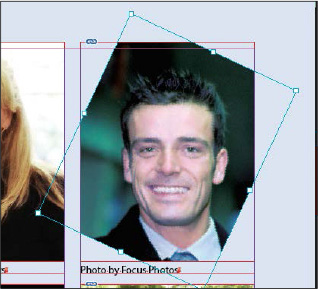
Using the Selection tool (
 ), select the image of Jeff
G. (top right) by clicking within the content grabber. The arrow
pointer changes to a hand when it’s within the doughnut shape.
), select the image of Jeff
G. (top right) by clicking within the content grabber. The arrow
pointer changes to a hand when it’s within the doughnut shape. -
Move the pointer slightly outside the resizing handle at the upper-right corner of the picture. The rotate pointer (
 ) is displayed.
) is displayed. -
Click and drag clockwise to rotate the image until the head is approximately vertical (about –25°), and then release the mouse button. As you drag, the angle of rotation is displayed along with the image.

-
In the Control panel, make sure that the center point is selected in the reference point locator (
 ).
). -
After being rotated, the image no longer fills the frame. To fix this, first make sure that the Constrain Proportions For Scaling icon (
 ) to the right of the Scale X and Scale Y
Percentage boxes in the Control panel is selected, and then enter
55 in the Scale X Percentage box and press Enter
or Return.
) to the right of the Scale X and Scale Y
Percentage boxes in the Control panel is selected, and then enter
55 in the Scale X Percentage box and press Enter
or Return.
-
Choose Edit > Deselect All, and then choose File > Save.
Aligning multiple objects
Precise alignment is made easy when you use the Align panel. Next, you’ll use the Align panel to horizontally center multiple objects on a page, and then you’ll align multiple images.
-
Choose View > Fit Page In Window, and then choose page 2 in the page box at the bottom of the document window.
-
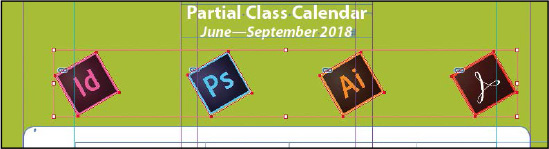
Using the Selection tool (
 ), click the text frame at
the top of the page containing the “Partial Class Calendar” text
and Shift-click the “evolve” logo above it. (Unlike the two logos
you imported earlier, this logo is a group of InDesign objects.
You’ll work with this group later in the lesson.)
), click the text frame at
the top of the page containing the “Partial Class Calendar” text
and Shift-click the “evolve” logo above it. (Unlike the two logos
you imported earlier, this logo is a group of InDesign objects.
You’ll work with this group later in the lesson.) -
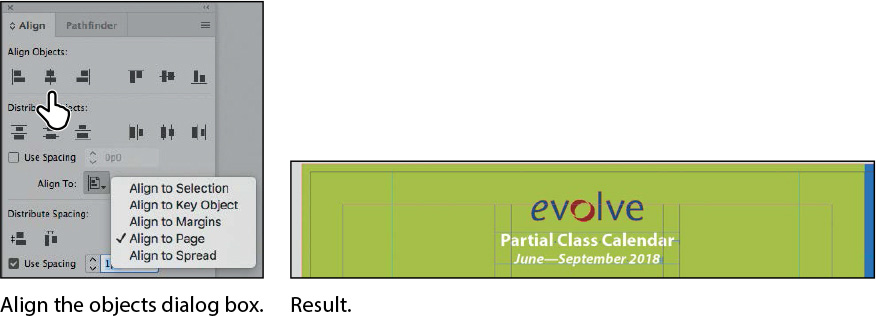
Choose Window > Object & Layout > Align to open the Align panel.
-
In the Align panel, choose Align To Page from the Align To menu, and then click the Align Horizontal Centers button (
 ). The objects are now aligned to the center
of the page.
). The objects are now aligned to the center
of the page.
-
Click a blank area or choose Edit > Deselect All.
-
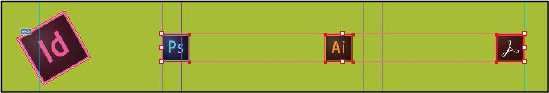
Use the scroll bar at the bottom of the document window to show more of the pasteboard on the left of page 2. You’ll see seven software application icons.
 Note: When you specify a key
object, the alignment of the other selected objects will be
relative to the key object’s position.
Note: When you specify a key
object, the alignment of the other selected objects will be
relative to the key object’s position. -
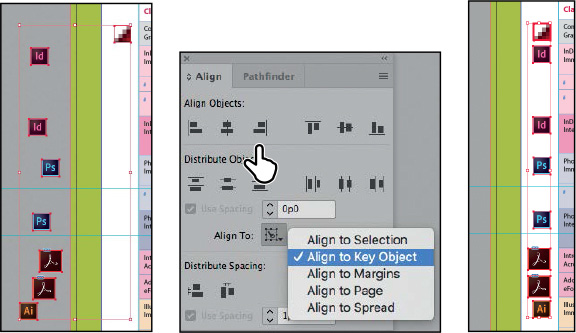
Using the Selection tool (
 ), select the graphics
frame at the upper-left corner of the calendar, and then
Shift-drag-select the seven graphics frames in the pasteboard.
), select the graphics
frame at the upper-left corner of the calendar, and then
Shift-drag-select the seven graphics frames in the pasteboard. Tip: InDesign automatically
assigns the object you selected first as the key object. To change
the key object once you’ve selected all objects to be aligned,
click the object that should be the key object. A thicker selection
border will then appear around that object.
Tip: InDesign automatically
assigns the object you selected first as the key object. To change
the key object once you’ve selected all objects to be aligned,
click the object that should be the key object. A thicker selection
border will then appear around that object. -
In the Align panel, choose Align To Key Object from the Align To menu. Notice that the first graphics frame you selected now has a thick blue border, indicating it’s the key object.
-
Click the Align Right Edges button (
 ).
).
-
Choose Edit > Deselect All, and then choose File > Save.
Scaling multiple objects
InDesign lets you scale multiple selected objects.
Next you’ll select two of the icons and resize both of them at once.
-
Use the Zoom tool (
 ) to zoom in on the two Acrobat
icons on the left side of the page.
) to zoom in on the two Acrobat
icons on the left side of the page. -
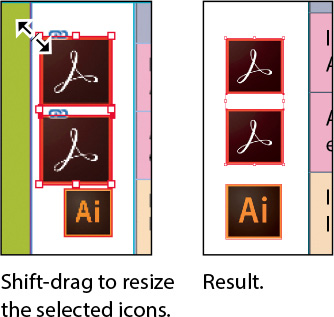
Using the Selection tool (
 ), click the first of the
icons to select it, and then Shift-click the second icon to select
both.
), click the first of the
icons to select it, and then Shift-click the second icon to select
both. Note: If you press only the
Shift key, the frames will scale proportionally, but the graphics
within will not scale.
Note: If you press only the
Shift key, the frames will scale proportionally, but the graphics
within will not scale. -
Press Shift+Ctrl (Windows) or Shift+Command (macOS), and then drag the handle at the upper-left corner down and to the right to make the two icons the same width as the Adobe Photoshop icon above or the Adobe Illustrator icon below the selected icons. A Smart Guide is displayed when the left edges of the selected frames align with the frame above. Note that you may have to repeat the scaling more than once to get the size correct.

-
Choose Edit > Deselect All, and then choose File > Save.
Transforming multiple objects
InDesign lets you apply a transformation to multiple selected objects.
Next, you’ll duplicate the icons, apply a transformation to one of them, and then apply the same transformation to the rest of them at once.
-
Choose View > Fit Page In Window.
-
Using the Selection tool (
 ), select the InDesign logo
and press Alt (Windows) or Option (macOS) while dragging it up to
the area between the table and the calendar headline. This
technique makes a copy of the object. Align the left edge of the
graphic with the vertical guide above the word “Class.”
), select the InDesign logo
and press Alt (Windows) or Option (macOS) while dragging it up to
the area between the table and the calendar headline. This
technique makes a copy of the object. Align the left edge of the
graphic with the vertical guide above the word “Class.” -
Drag-copy the Photoshop, Illustrator, and Acrobat icons to the same area. Align the Acrobat icon with the vertical guide on the right above the word “Platform.” Notice how the Smart Guides show you when the objects are aligned.
-
Select the InDesign icon again. Set the Reference Point in the Control Panel to the center position. Choose 200% for the scale and then choose 30° for the angle.
-
Drag across the other three icons (because the Background layer is locked, you won’t select the background box). Then choose Object > Transform Again > Transform Sequence Again Individually. InDesign applies the same scale and angle that you applied to the InDesign icon to the other three icons without you having to apply them one at a time to each object. A sequence of many transformations can be applied to other objects using this command.

-
Select all four icons and nudge all four icons up or down using the keyboard arrow keys so that they are approximately centered between the table and the calendar headline. Then, in the Align panel, choose Align To Selection and choose Distribute Horizontal Centers (
 ).
).
-
Choose Edit > Deselect All, and then choose File > Save.
Selecting and modifying grouped objects
Earlier you aligned the “evolve” logo at the top of page 2 to the center of the page. Now you’ll change the fill color of some of the logo’s shapes. Because they’re grouped, you can select and modify them as a unit. You’ll now change the fill color of just a few of the shapes without ungrouping or changing the other objects of the group.
The Direct Selection tool, or a set of commands in the Object menu (Object > Select), lets you select individual objects in a grouped object.
-
Choose View > Fit Spread In Window.
-
With the Selection tool (
 ), click the “evolve” logo
at the top of page 2. If you want, use the Zoom tool (
), click the “evolve” logo
at the top of page 2. If you want, use the Zoom tool ( ) to magnify the
area you’re working on.
) to magnify the
area you’re working on. Tip: You can also select an
object in a group by double-clicking the object with the Selection
tool, by selecting the group and choosing Object > Select >
Content, or by right-clicking (Windows) or Control-clicking (macOS)
the group and choosing Select > Content from the context
menu.
Tip: You can also select an
object in a group by double-clicking the object with the Selection
tool, by selecting the group and choosing Object > Select >
Content, or by right-clicking (Windows) or Control-clicking (macOS)
the group and choosing Select > Content from the context
menu. -
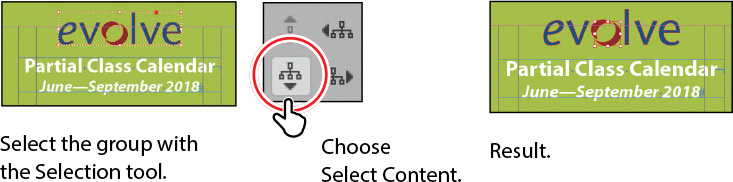
Click the Select Content button (
 ) in the Control
panel to select one object in the group without ungrouping.
) in the Control
panel to select one object in the group without ungrouping.
-
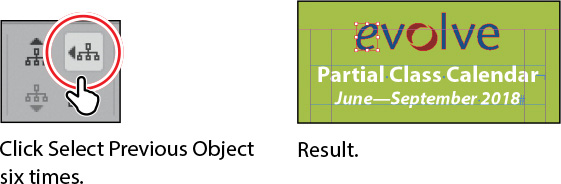
Click the Select Previous Object button (
 ) in the Control panel
six times to select the first “e” in the word “evolve.” Note that
the Select Next Object button selects in the opposite
direction.
) in the Control panel
six times to select the first “e” in the word “evolve.” Note that
the Select Next Object button selects in the opposite
direction.
-
Using the Direct Selection tool (
 ), hold down
the Shift key and click the “v,” “l,” “v,” and “e” letters in the
logo to simultaneously select them.
), hold down
the Shift key and click the “v,” “l,” “v,” and “e” letters in the
logo to simultaneously select them. -
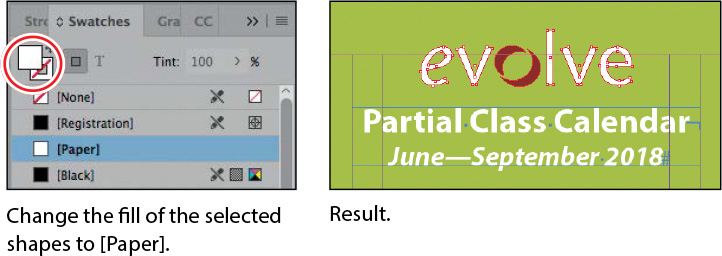
Click the Swatches panel icon or choose Window > Color > Swatches. Click the Fill box at the top of the Swatches panel and choose [Paper] to fill the letter shapes with a white color.

-
Choose Edit > Deselect All, and then choose File > Save.
Drawing lines and modifying arrowheads
InDesign has the ability to scale arrowheads independently of line size. Next, you’ll use this feature to complete the design of the newsletter.
-
Select the Line tool (
 ). Position the pointer on
the left margin guide on page 4, slightly below the text frame with
the “Customer Testimonials” text.
). Position the pointer on
the left margin guide on page 4, slightly below the text frame with
the “Customer Testimonials” text. -
With the Line tool selected, change the Fill color to None and the Stroke color to Black.
-
While pressing the Shift key, drag horizontally from the left margin guide to the vertical column guide at the right of the second column. The Shift key constrains the line to be perfectly horizontal.

-
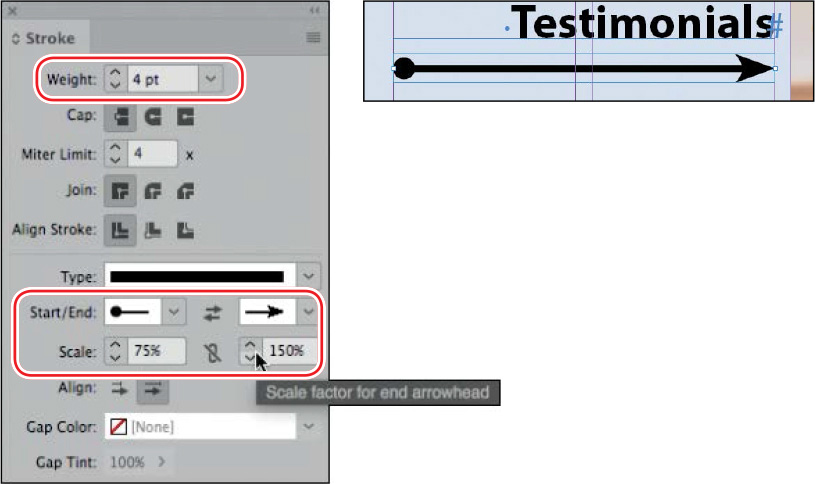
Click the Stroke panel icon or choose Window > Stroke to open the Stroke panel. Choose 4 from the Weight menu, CircleSolid from the Start Arrowhead menu, and Curved from the End Arrowhead menu.
 Tip: In addition to adding
arrowheads to straight lines created with the Line tool, you can
also add arrowheads to curved lines created with the Pen tool.
Tip: In addition to adding
arrowheads to straight lines created with the Line tool, you can
also add arrowheads to curved lines created with the Pen tool. -
Make sure Link Start And End Arrowhead Scales is not selected (
 ) so that you can independently scale the
start and end arrowheads. Enter 75 in the Scale Factor For Start
Arrowhead box; enter 150 in the Scale factor for end arrowhead box,
and press Enter or Return.
) so that you can independently scale the
start and end arrowheads. Enter 75 in the Scale Factor For Start
Arrowhead box; enter 150 in the Scale factor for end arrowhead box,
and press Enter or Return.
-
Choose File > Save.
Creating a QR code
InDesign lets you quickly generate and edit high-quality quick response (QR) code graphics. QR codes are machine-readable printed representations of data for various industry uses and have become common in consumer advertising. A consumer with a smartphone can install a QR-code scanner app that can read and decode the URL information and redirect the phone’s browser to a company website. After scanning QR codes, users may receive text, add a business card contact to their devices, open a web hyperlink, or compose an email or text message.
The QR code generated in InDesign is a high-fidelity graphic object that behaves exactly like other InDesign objects. You can easily scale the object and fill it with color, apply transparency effects, or copy and paste the object as a vector graphic into a standard graphics editor tool such as Adobe Illustrator.
Next, you’ll add a QR code to the back page of the newsletter and configure it to open a web page.
-
Navigate to page 4 of the document (the back cover), and then choose View > Fit Page In Window to center the page.
-
Choose Object > Generate QR Code.
 Tip: Click the Color tab in
the Generate QR Code dialog box to apply a swatch color to the
code.
Tip: Click the Color tab in
the Generate QR Code dialog box to apply a swatch color to the
code. -
Choose each of the options in the Type menu to see the possiblities, and then choose Web Hyperlink for this lesson.
-
In the URL field, enter http://www.adobe.com (or the complete URL for any website you want).
 Tip: To edit a QR code,
right-click (Windows) or Control-click (macOS) the code with the
Selection tool, and then choose Edit QR Code from the context menu
or choose Object > Edit QR Code.
Tip: To edit a QR code,
right-click (Windows) or Control-click (macOS) the code with the
Selection tool, and then choose Edit QR Code from the context menu
or choose Object > Edit QR Code.
-
Click OK to close the dialog box.
-
Click above the caption “SCAN for the latest information from Adobe.” The automatically generated graphic is placed. Adjust its position to left align with the caption.

Finishing up
Now it’s time to admire your work.
-
Choose Edit > Deselect All.
-
Choose View > Fit Spread In Window.

-
At the bottom of the Tools panel, hold down the current screen mode button (
 ) and choose Preview from the menu that
appears. Preview mode is an ideal way to see what a document will
look like when printed. Preview mode displays artwork as if it were
printed and trimmed, with all nonprinting elements suppressed
(grids, guides, frame edges, nonprinting objects) and the
pasteboard set to the preview color defined in Preferences.
) and choose Preview from the menu that
appears. Preview mode is an ideal way to see what a document will
look like when printed. Preview mode displays artwork as if it were
printed and trimmed, with all nonprinting elements suppressed
(grids, guides, frame edges, nonprinting objects) and the
pasteboard set to the preview color defined in Preferences. -
Press the Tab key to close all the panels at the same time. Press the Tab key again when you are ready to show all the panels.
-
Choose File > Save.
Congratulations. You have finished the lesson.
Exploring on your own
One of the best ways to learn about frames is to experiment on your own.
In this section, you’ll learn how to nest an object inside a frame. Follow these steps to learn more about selecting and manipulating frames:
-
Create a new (Print) document using the default settings in the New Document dialog box.
-
Use the Ellipse Frame tool (
 ) to create a
small circular text frame, approximately 12p0 x 12p0. (Press the
Shift key as you drag to constrain the shape to a circle.)
) to create a
small circular text frame, approximately 12p0 x 12p0. (Press the
Shift key as you drag to constrain the shape to a circle.) -
Select the Type tool and then click within the frame to convert it to a text frame.
-
Choose Type > Fill With Placeholder Text to fill the frame with text.
-
Press the Esc key to switch to the Selection tool, and then use the Swatches panel to apply a fill color to the text frame.
-
Select Edit > Deselect All, and then select the Polygon tool (
 ). Draw a shape on the page. (Before creating
the polygon, you can double-click the Polygon tool to specify the
number of sides and optionally a star inset value if you want to
create a starburst shape.)
). Draw a shape on the page. (Before creating
the polygon, you can double-click the Polygon tool to specify the
number of sides and optionally a star inset value if you want to
create a starburst shape.)
-
Using the Selection tool (
 ), select the text frame
you created earlier, and then choose Edit > Copy.
), select the text frame
you created earlier, and then choose Edit > Copy. -
Select the polygon frame, and then choose Edit > Paste Into to nest the blue text frame inside the polygon frame. (If you choose Edit > Paste, the copied text frame is not pasted inside the selected frame.)

-
Use the Selection tool to move the text frame by positioning the pointer within the content grabber in the center of the polygon frame and then dragging.

-
Use the Selection tool to move the polygon frame and its content by positioning the pointer outside the content grabber and then dragging.
-
Choose Edit > Deselect All.
-
Use the Direct Selection tool (
 ) to select
the polygon frame, and then drag any of the handles to change the
shape of the polygon.
) to select
the polygon frame, and then drag any of the handles to change the
shape of the polygon. -
When you have finished experimenting, close the document without saving.